演示 [video(video-xcdU9b91-1704040286495)(type-csdn)(url-https://live.csdn.net/v/embed/355757)(image-https://video-community.csdnimg.cn/vod-84deb4/a090dd94a7e271eebfde0675b3ed0102/snapshots/8ea7d139d04a45018cee00f5941a4830-00004.jpg?auth_key=4857630234-0-0-fd49d3e2a45ced4ff569beca2381b74b)(title-EF框架演示)]
运行环境 Visual Studio 2019
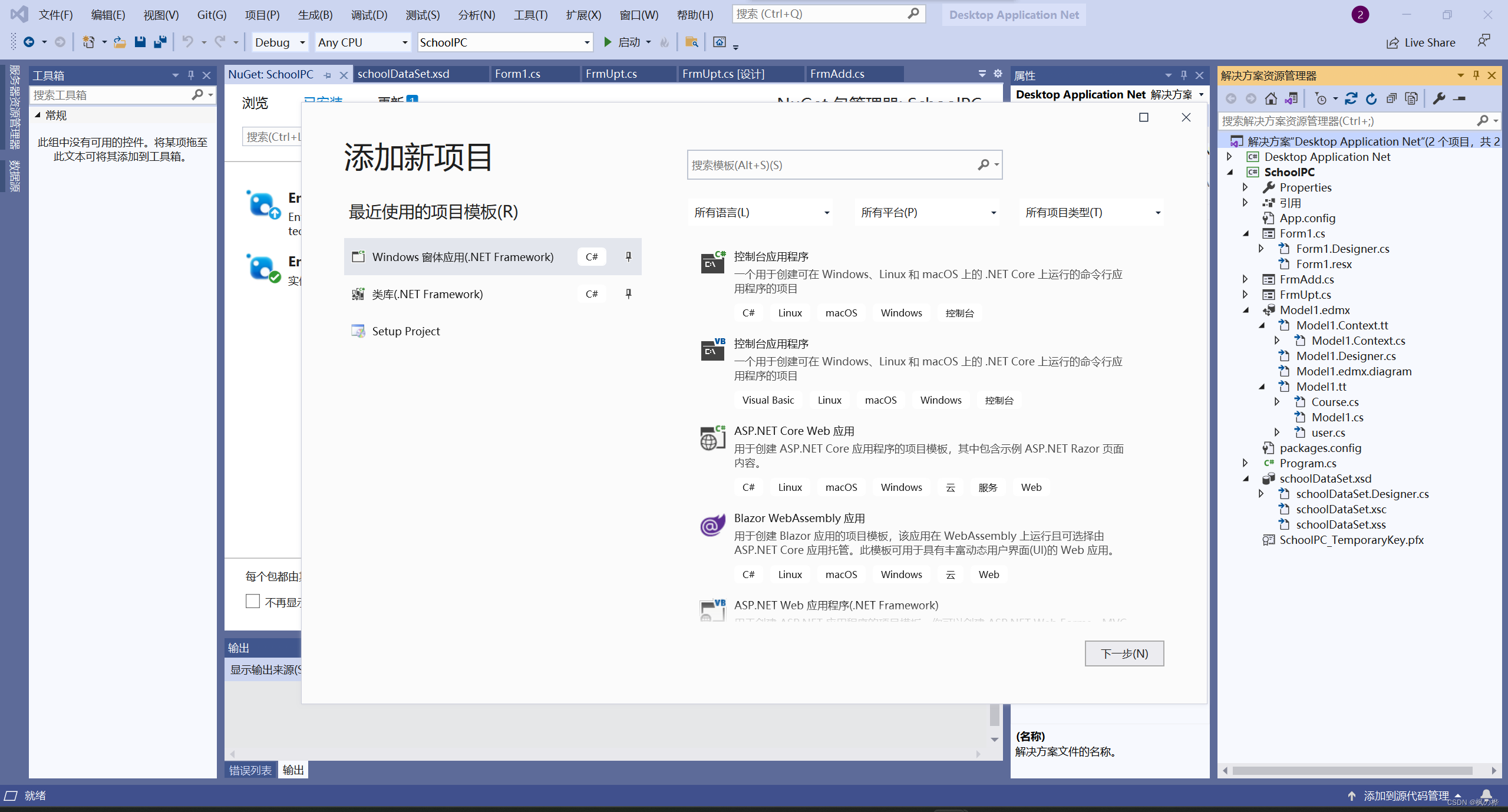
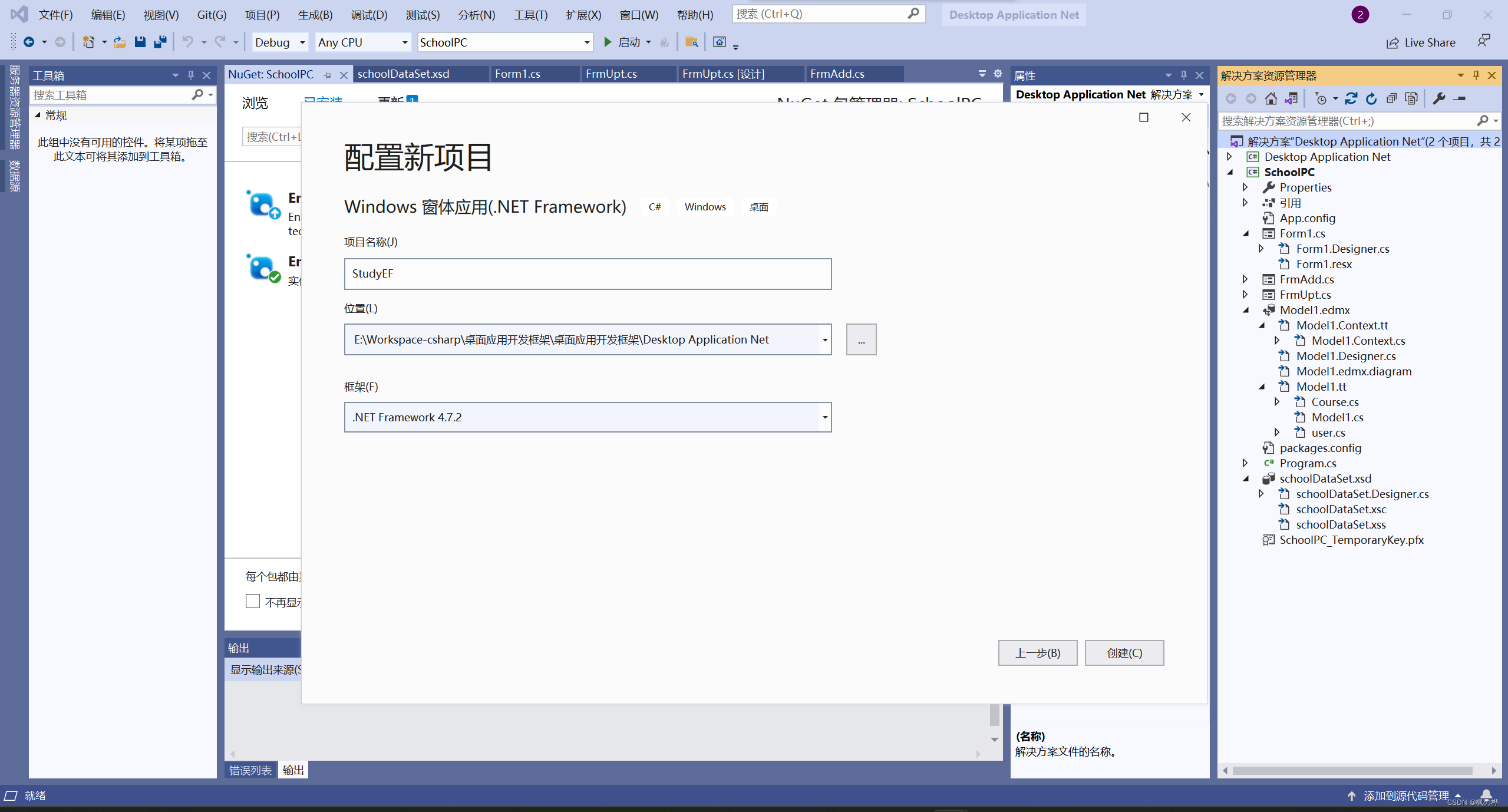
一、创建项目,编写数据库 创建一个Windows窗体应用(.NET Framework) 添加新项目
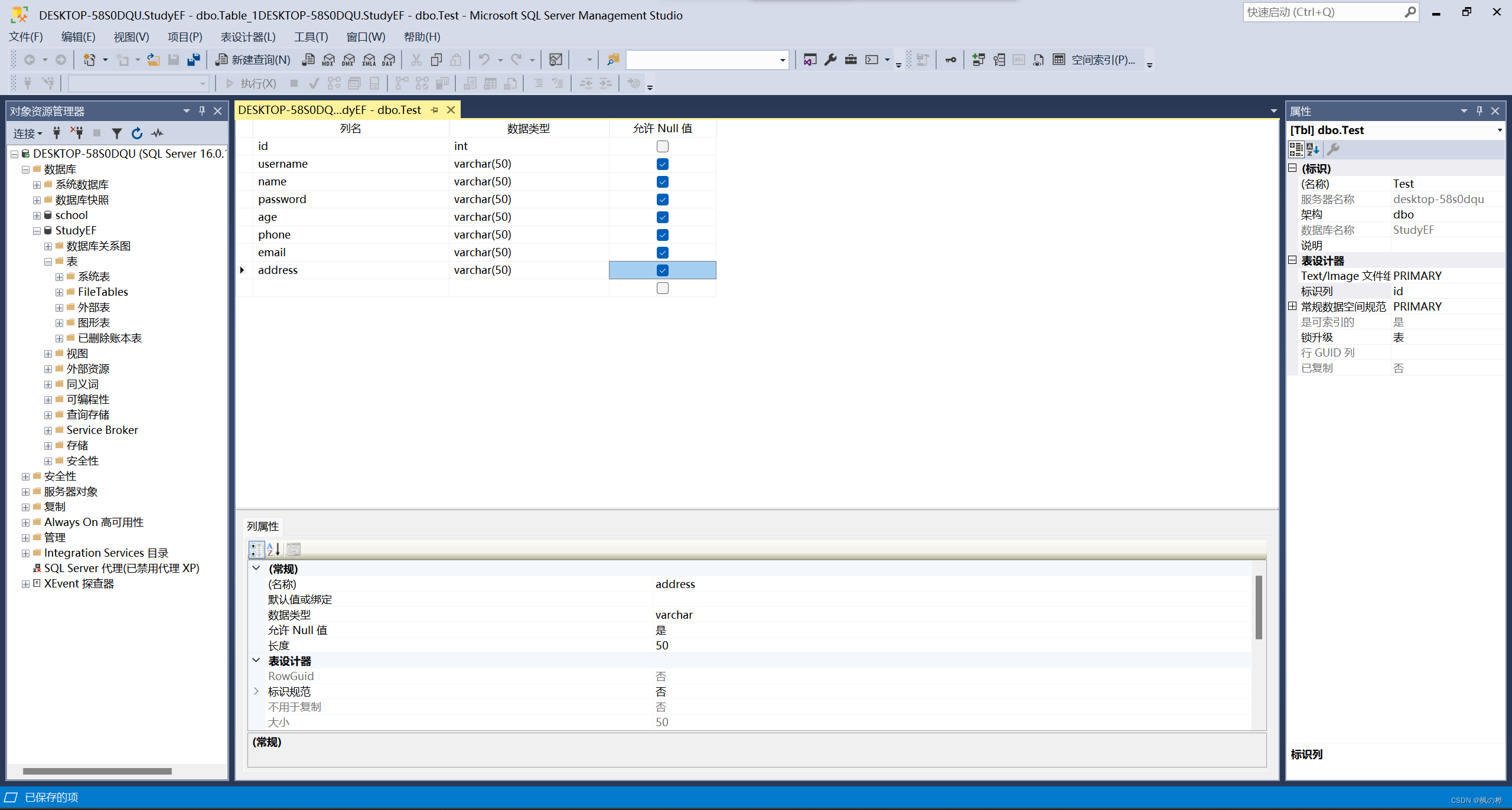
创建SQL数据库,创建表 创建数据库StudyEF,创建表如下:
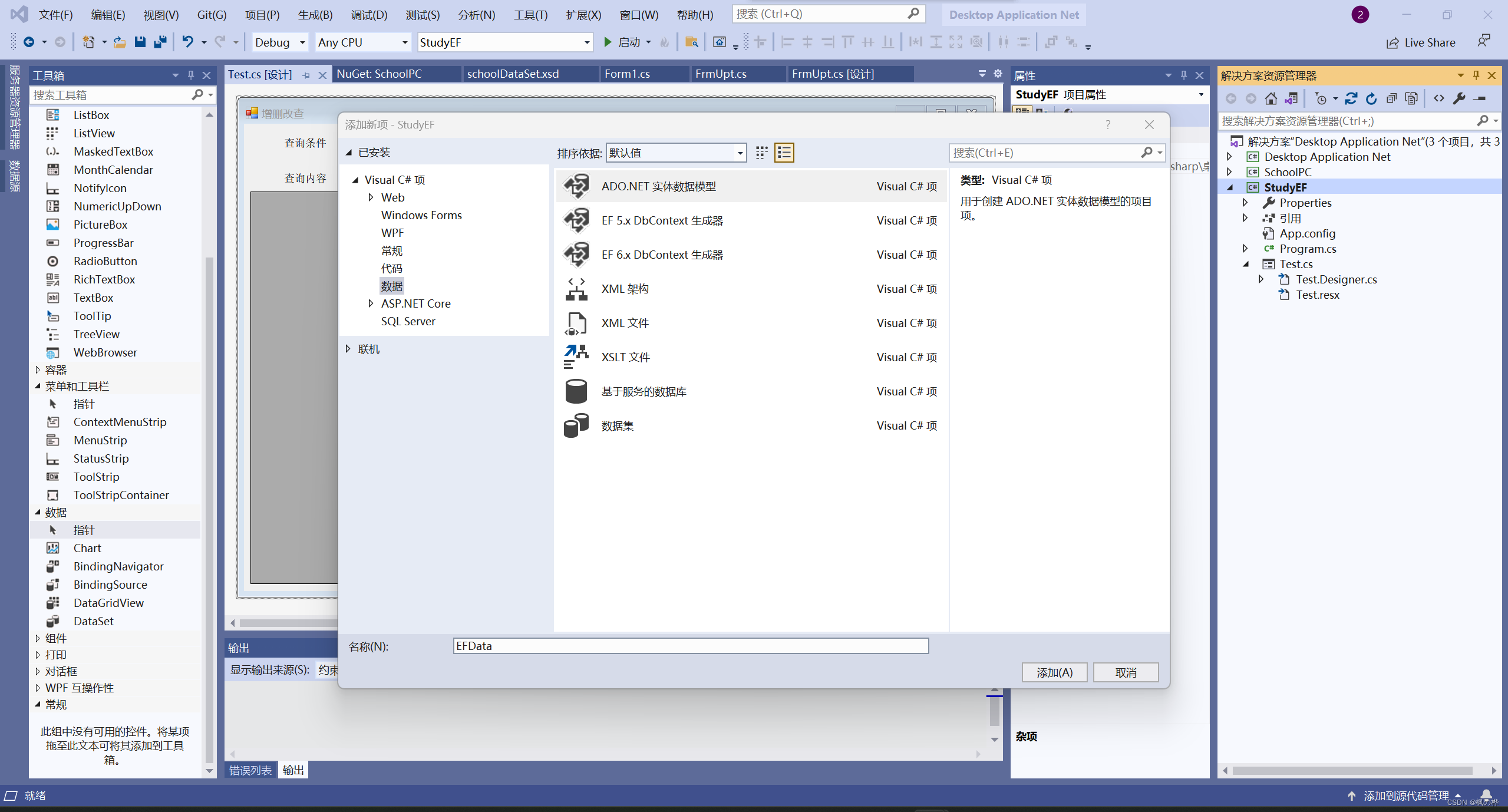
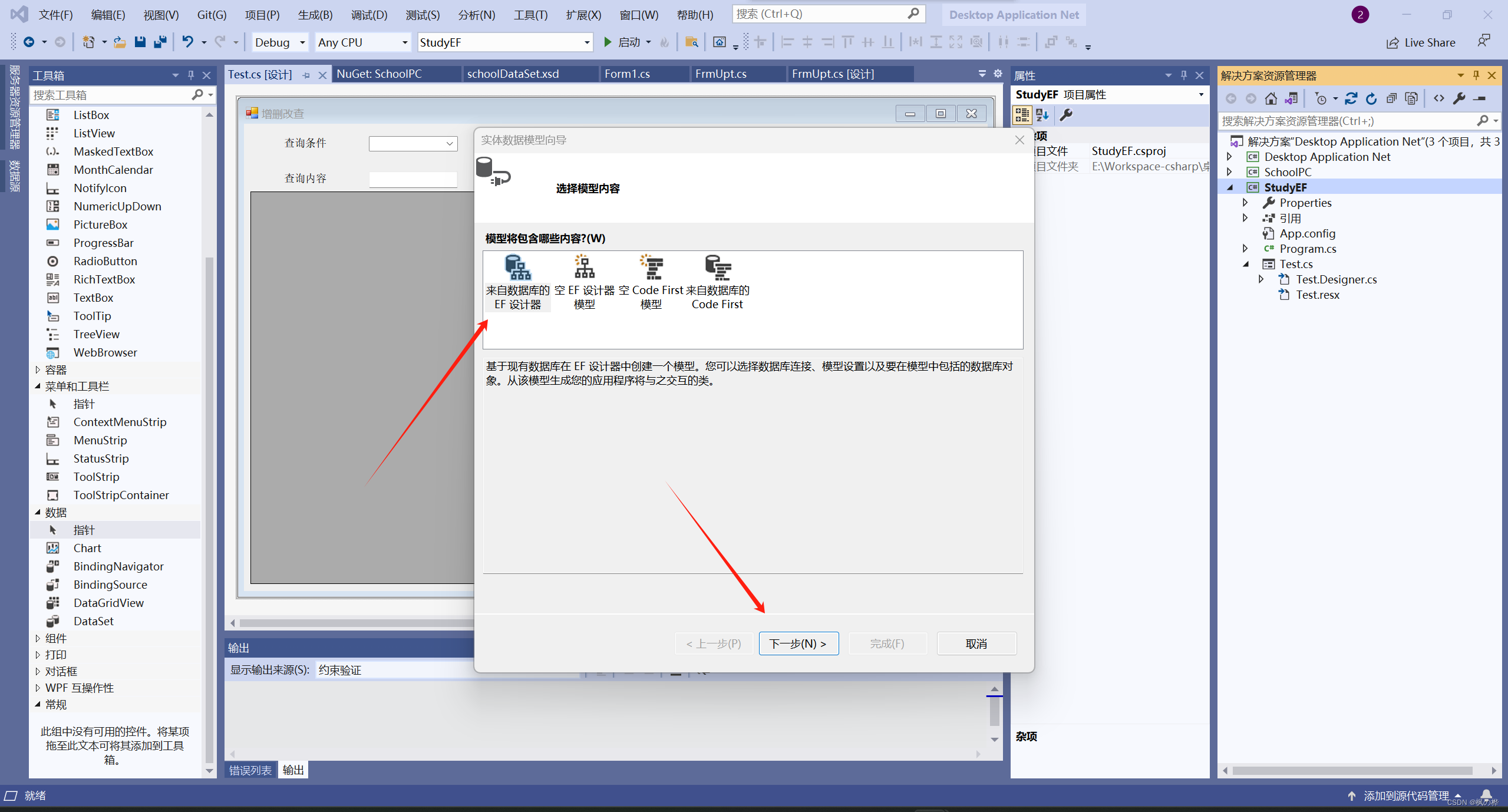
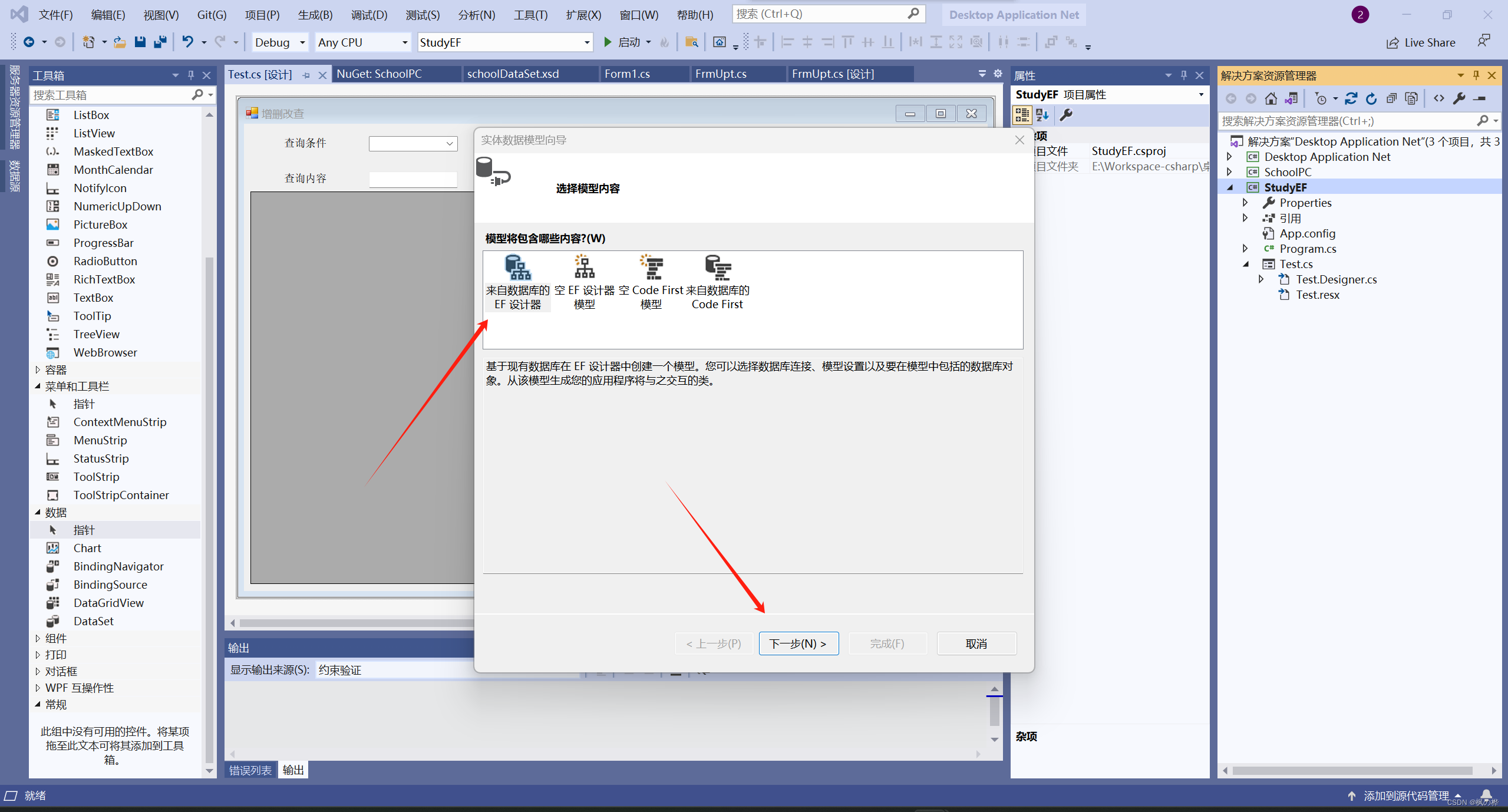
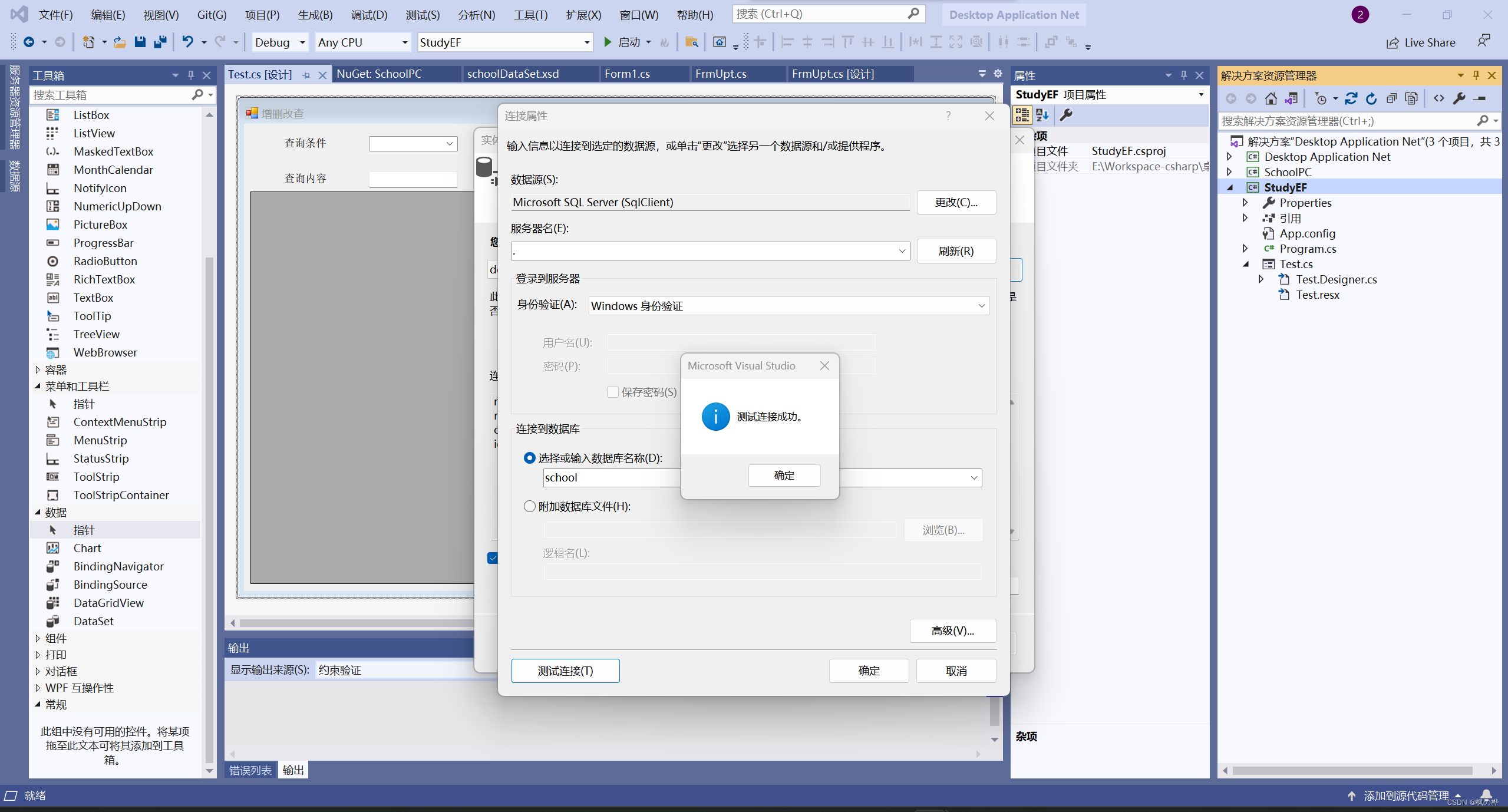
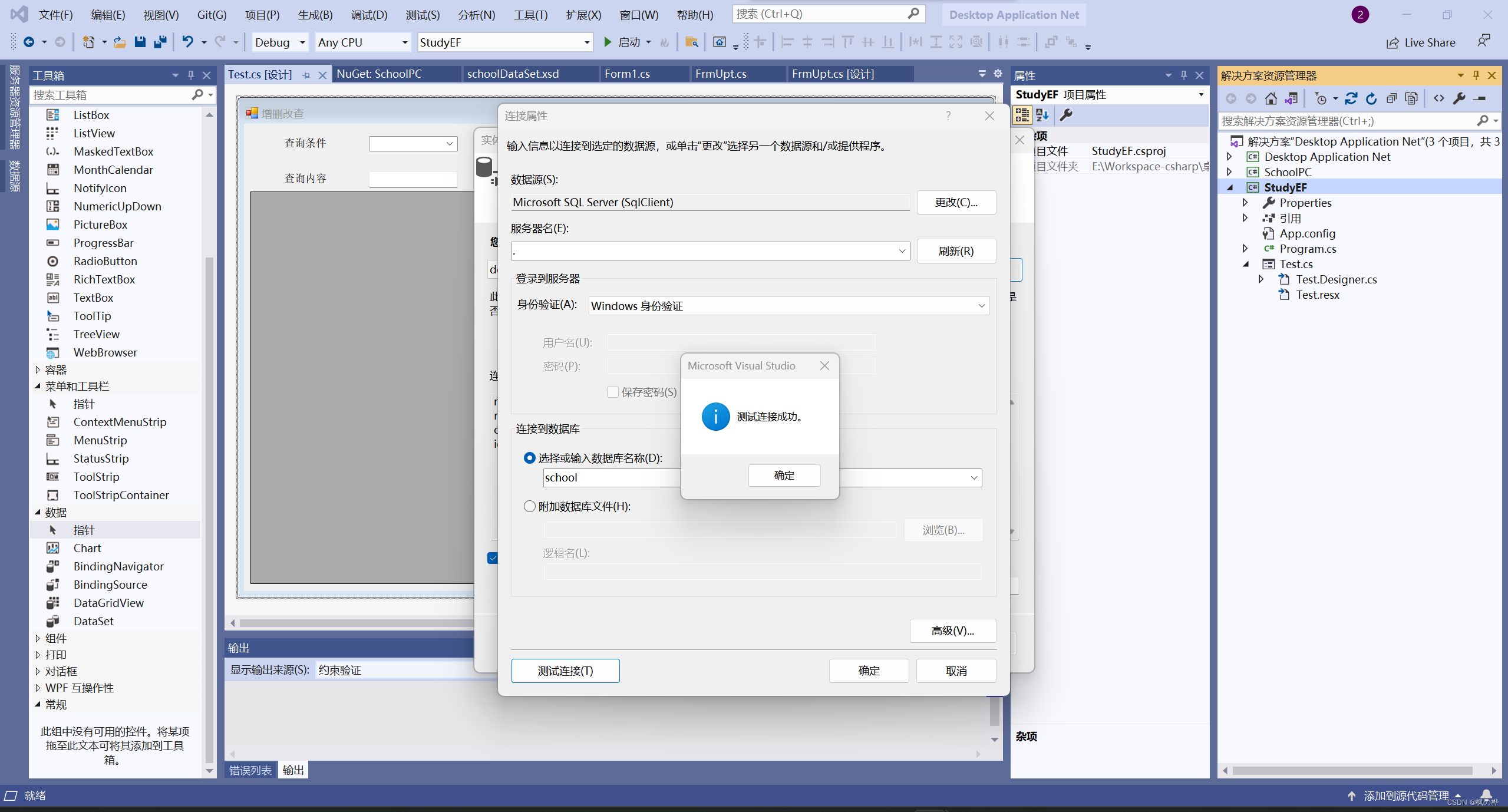
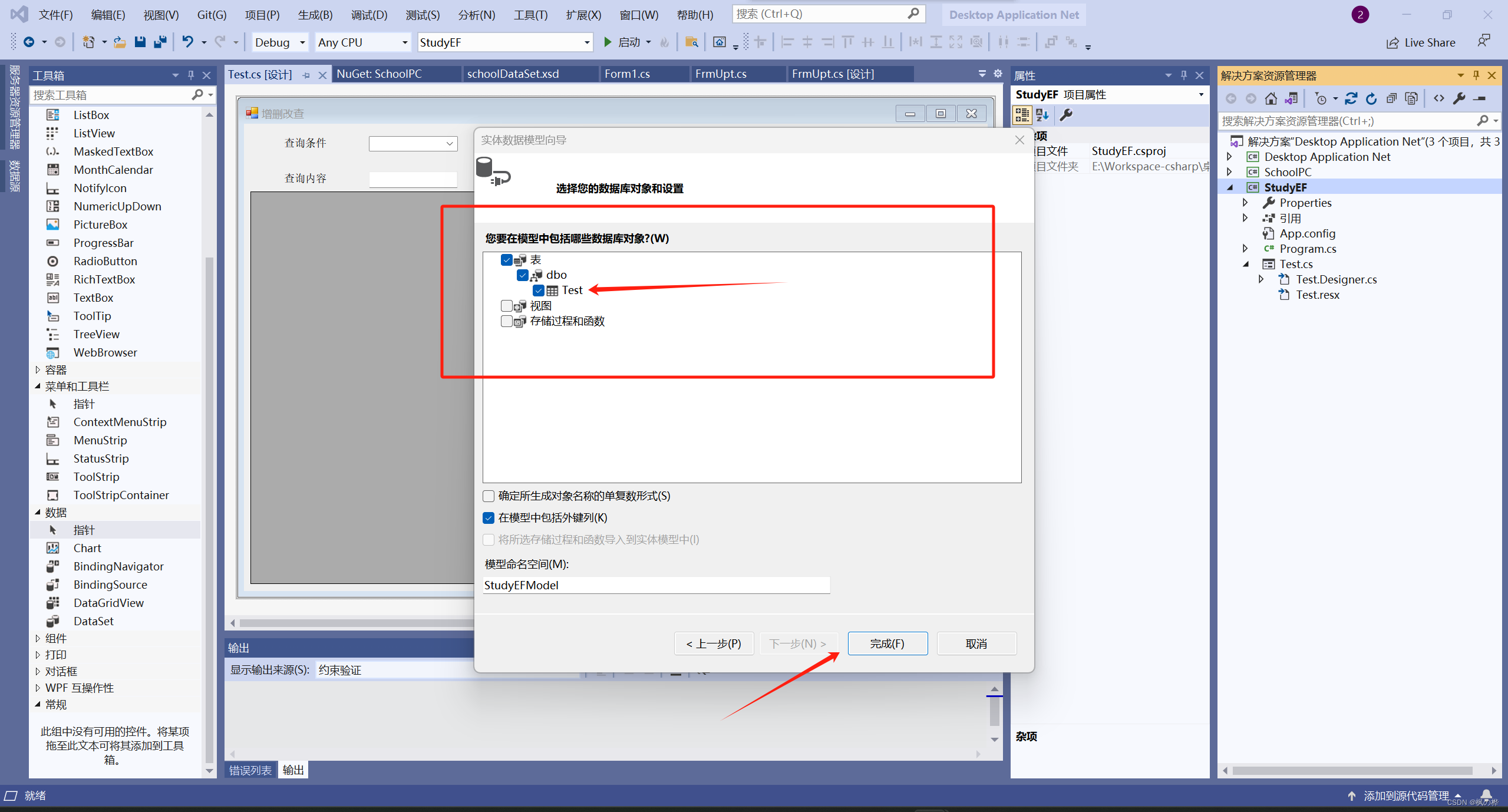
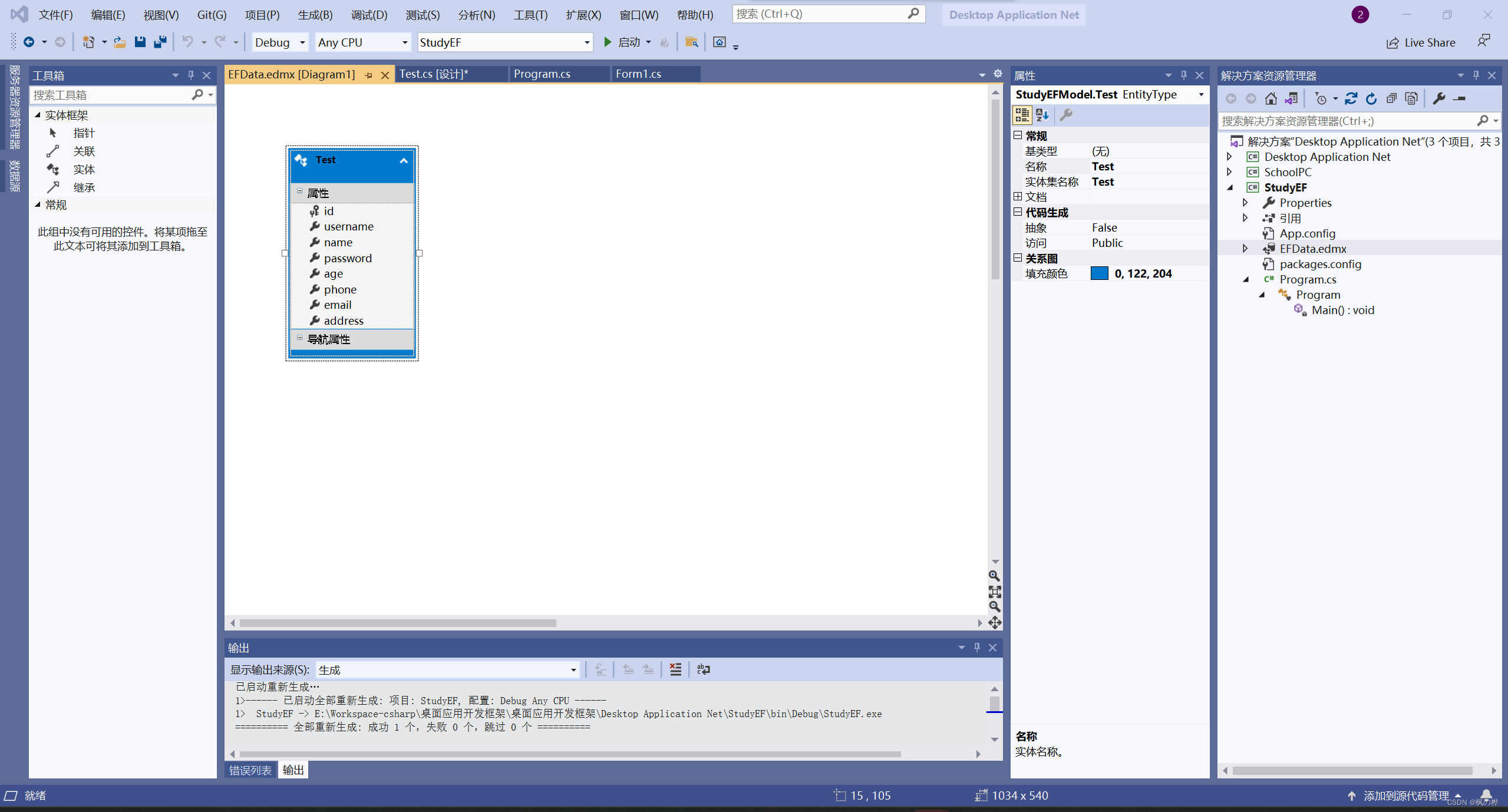
给项目添加EF实体数据模型 添加一个ADO.NET实体数据模型,我将其命名为EFData,然后进行下面操作
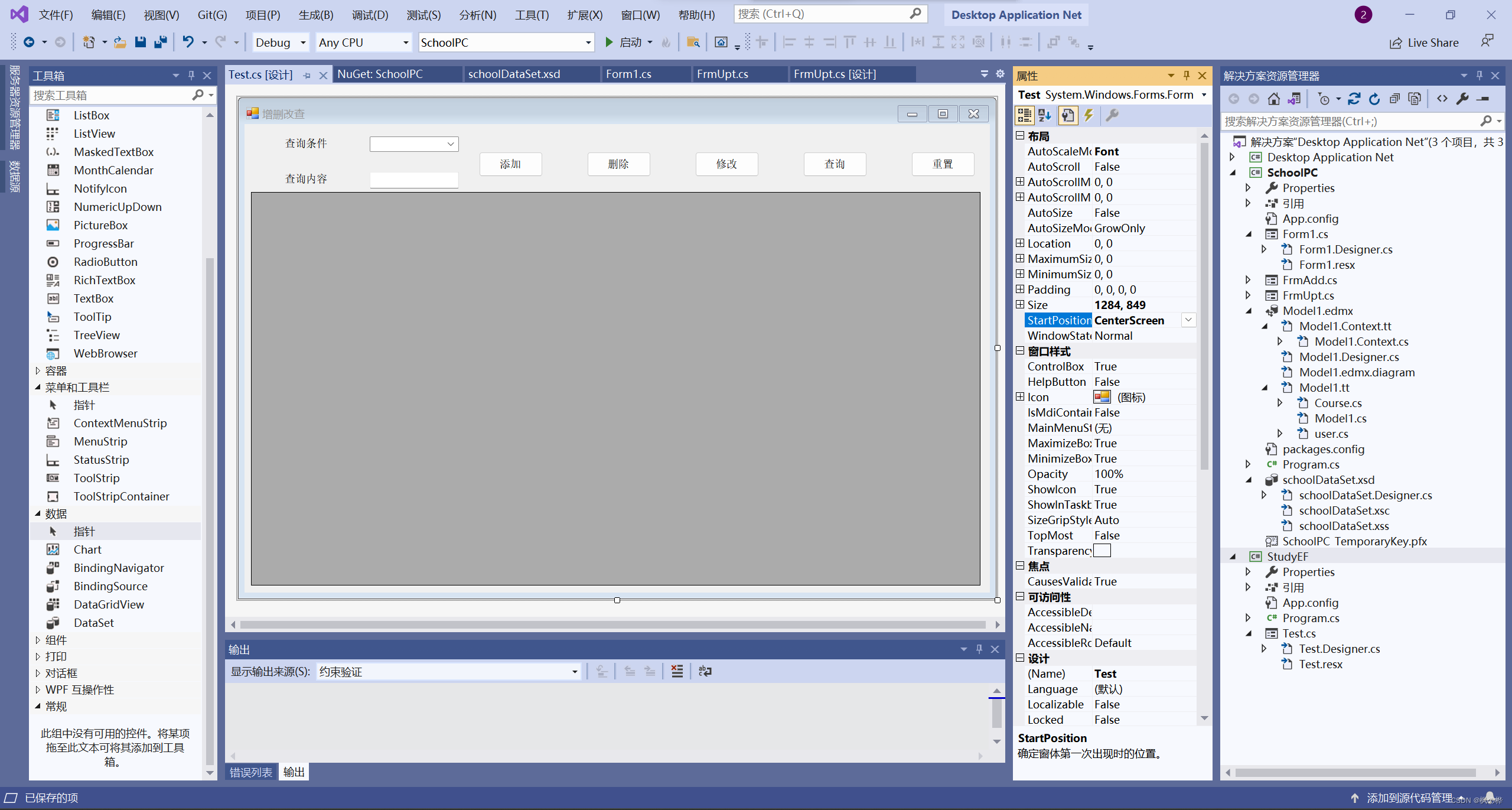
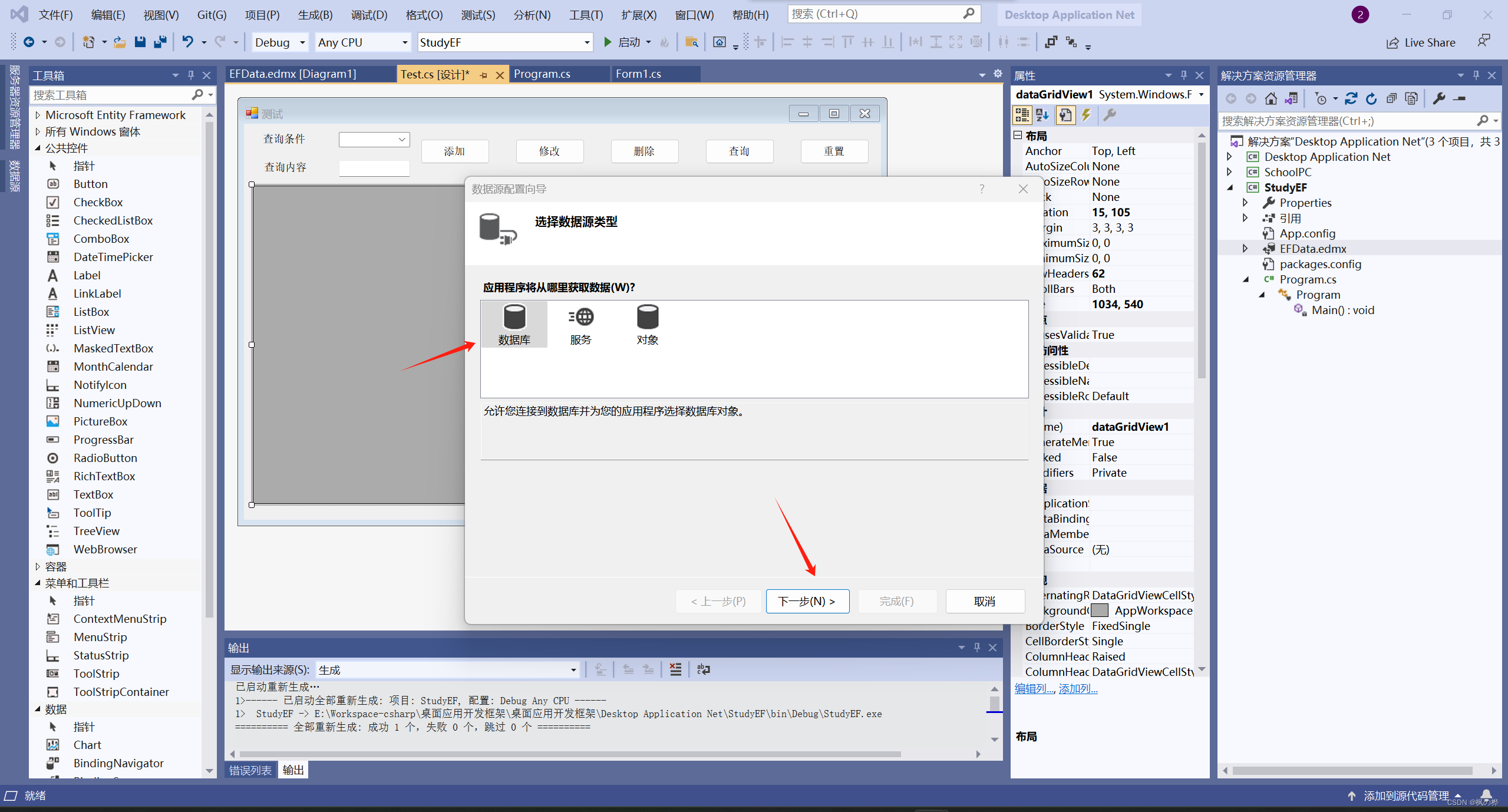
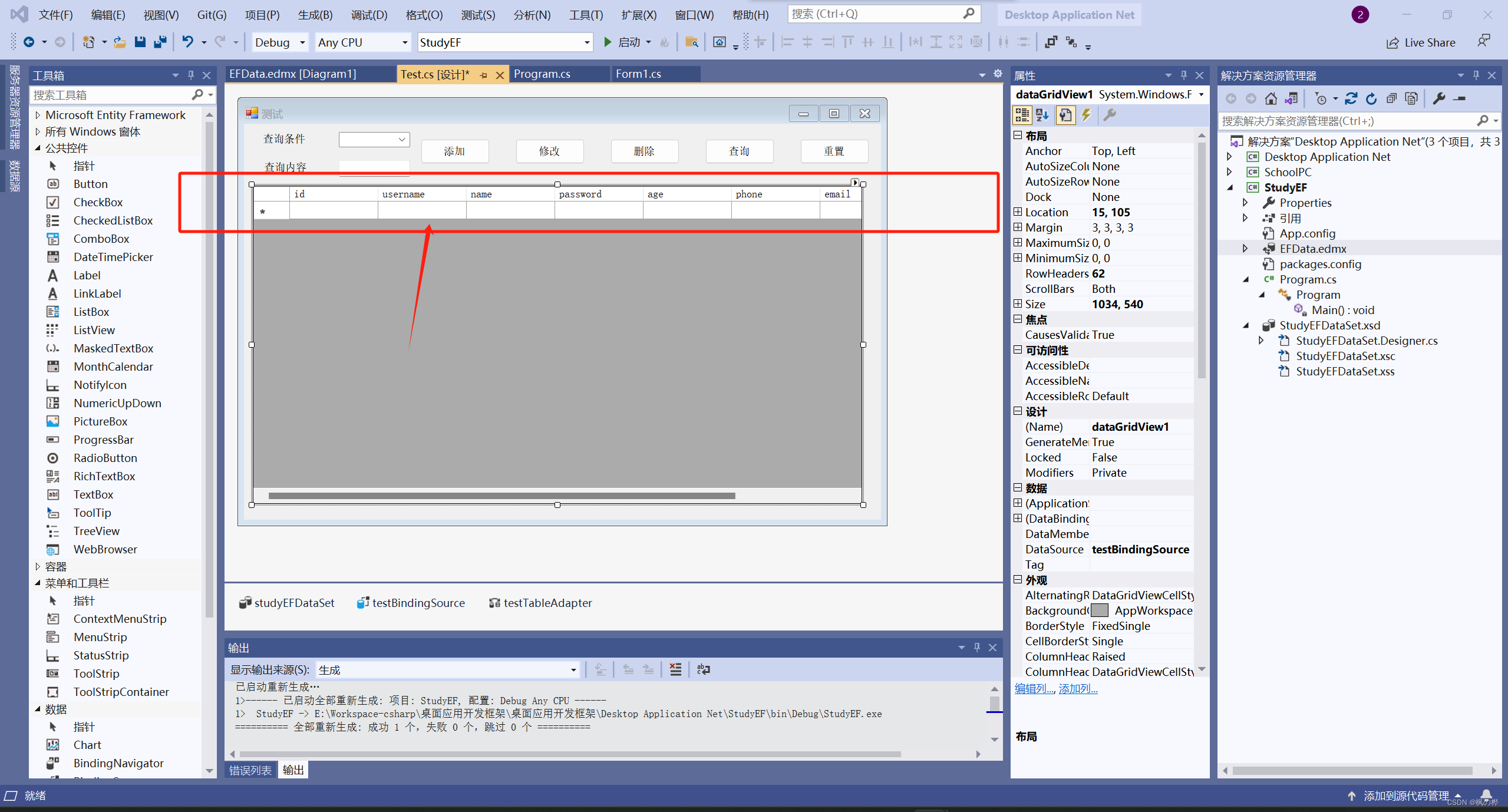
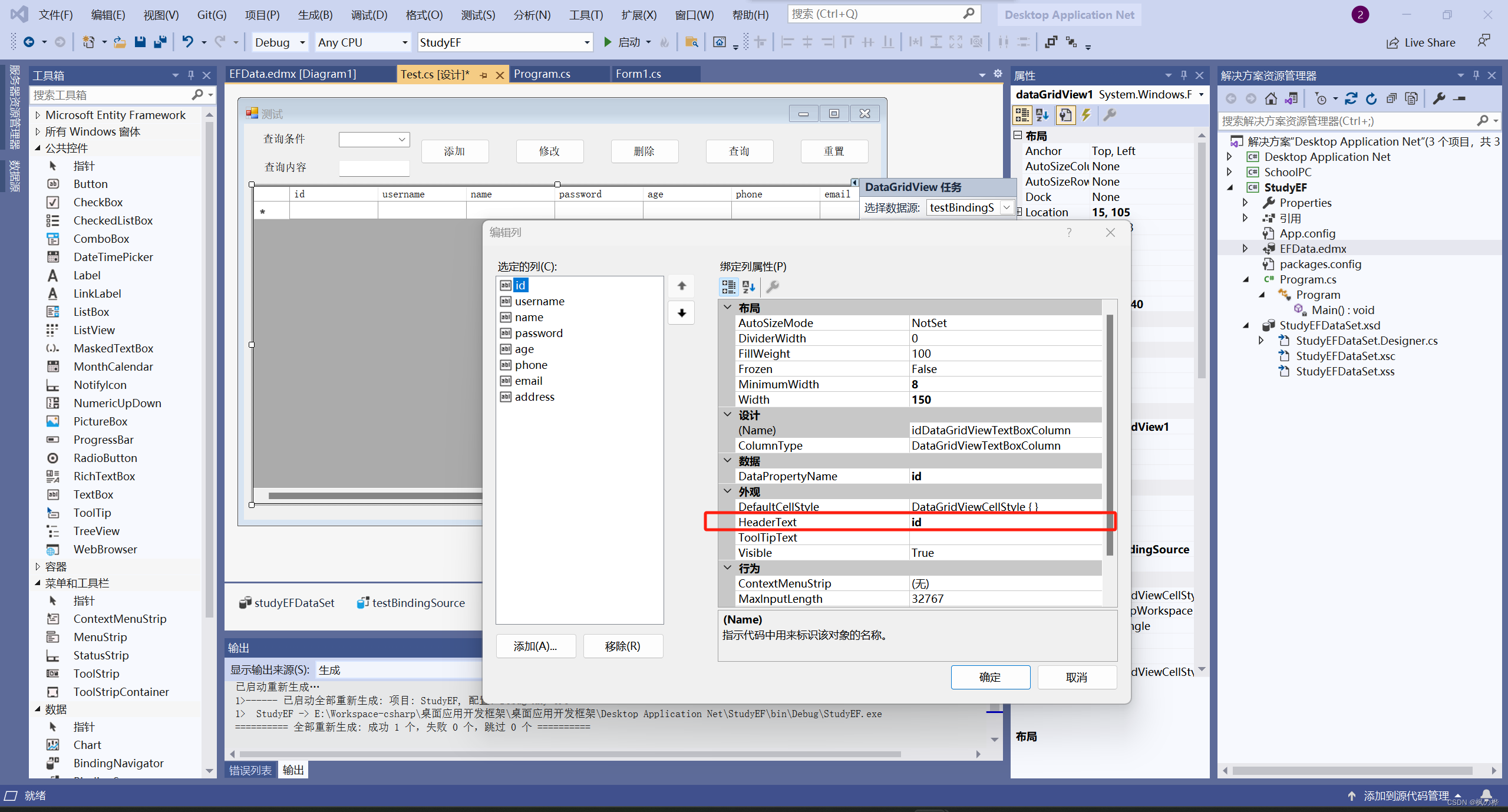
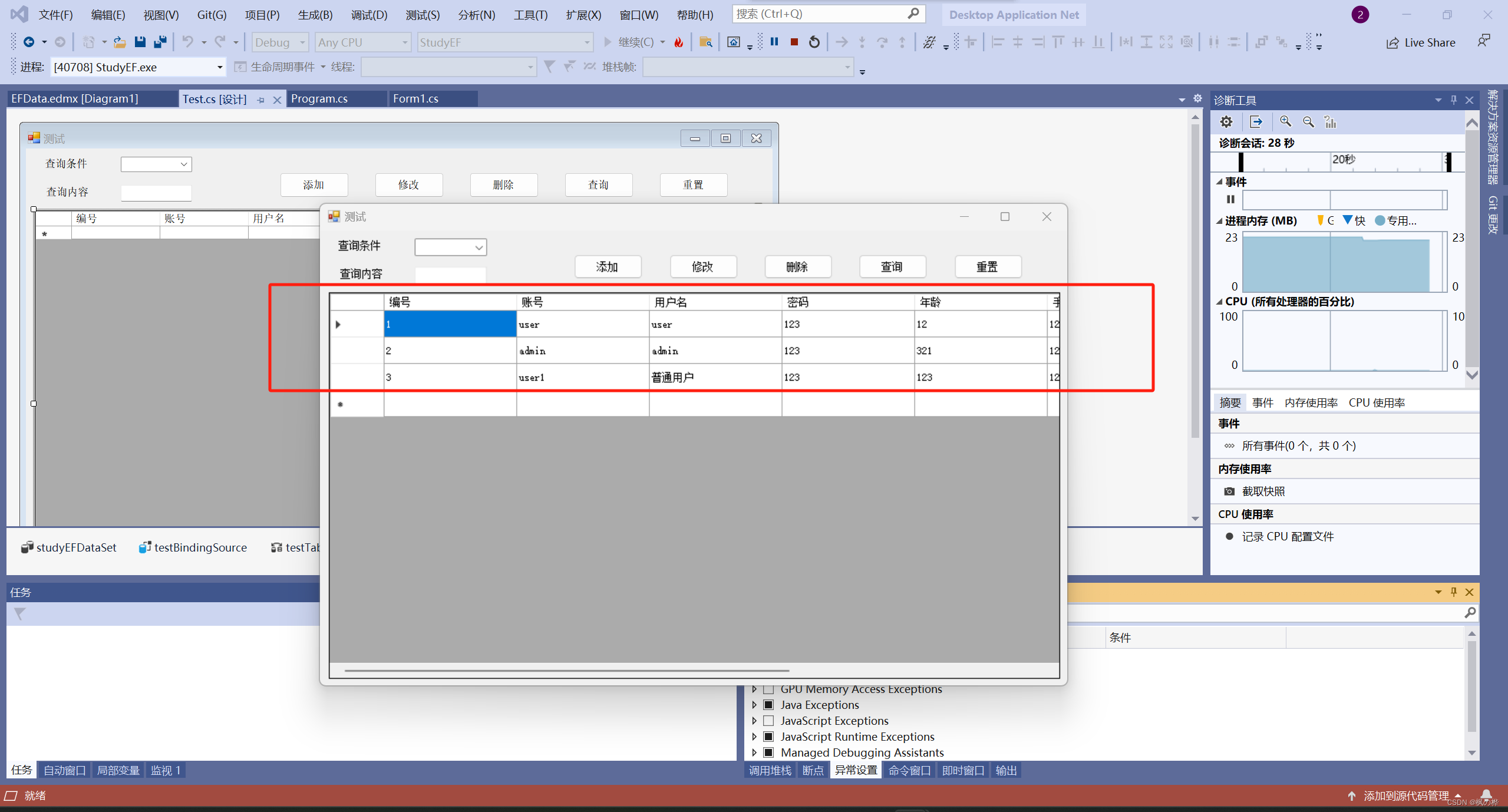
二、DataGridView绑定数据源
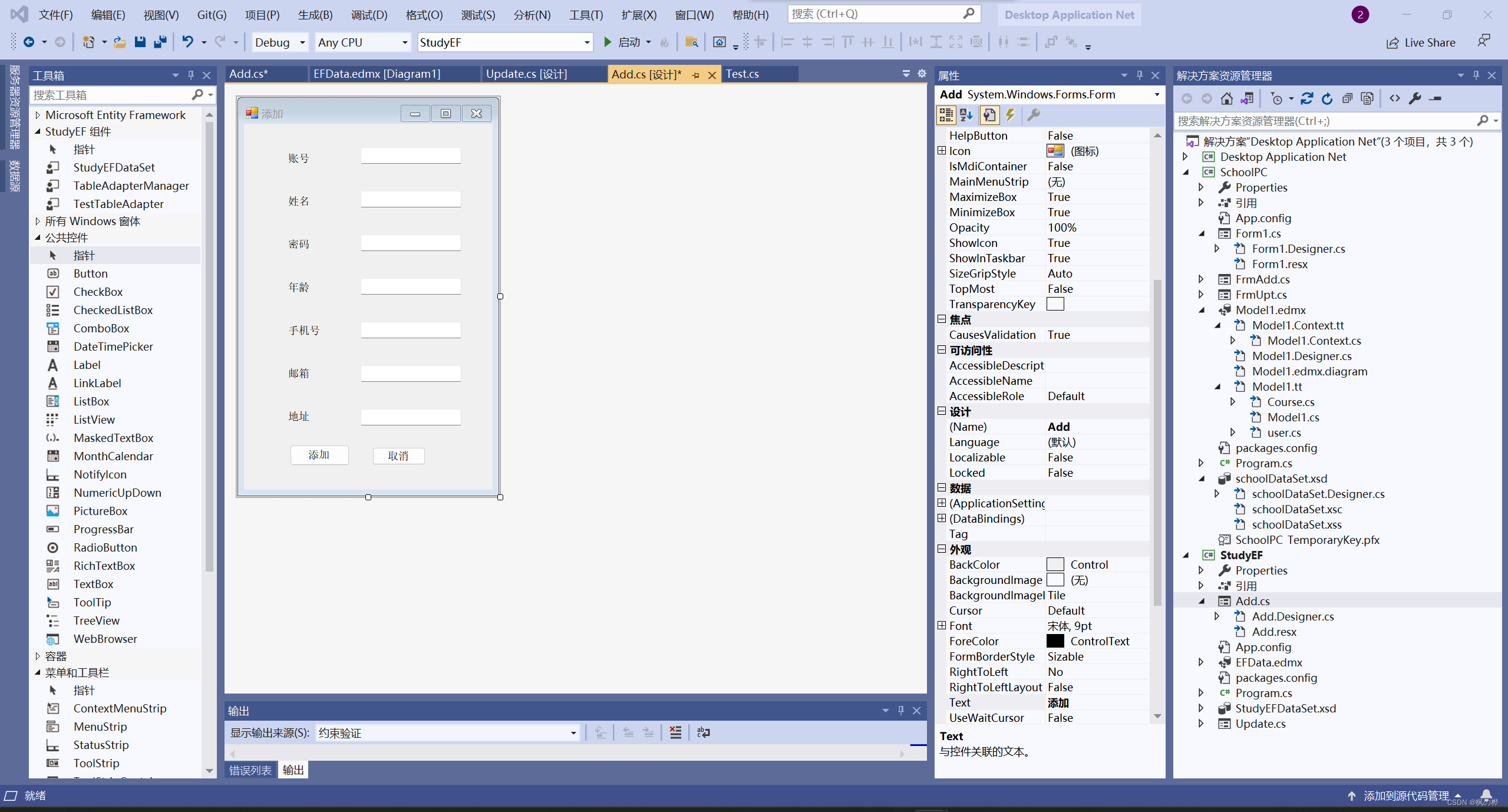
三、实现添加按钮 编写代码 首先添加一个Add的windows窗体
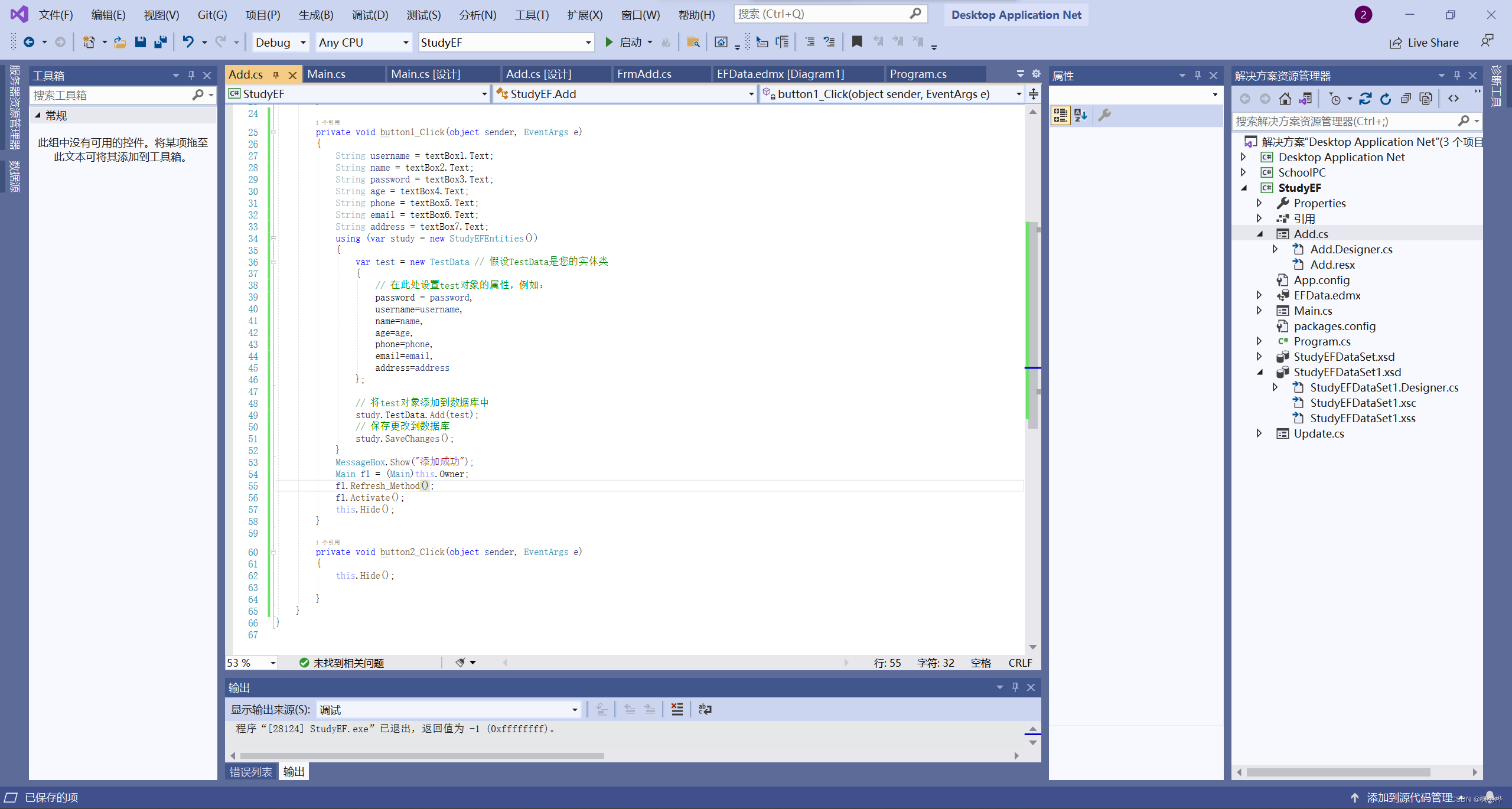
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 String username = textBox1.Text;using (var study = new StudyEFEntities())var test = new TestData "添加成功" );this .Owner;this .Hide();
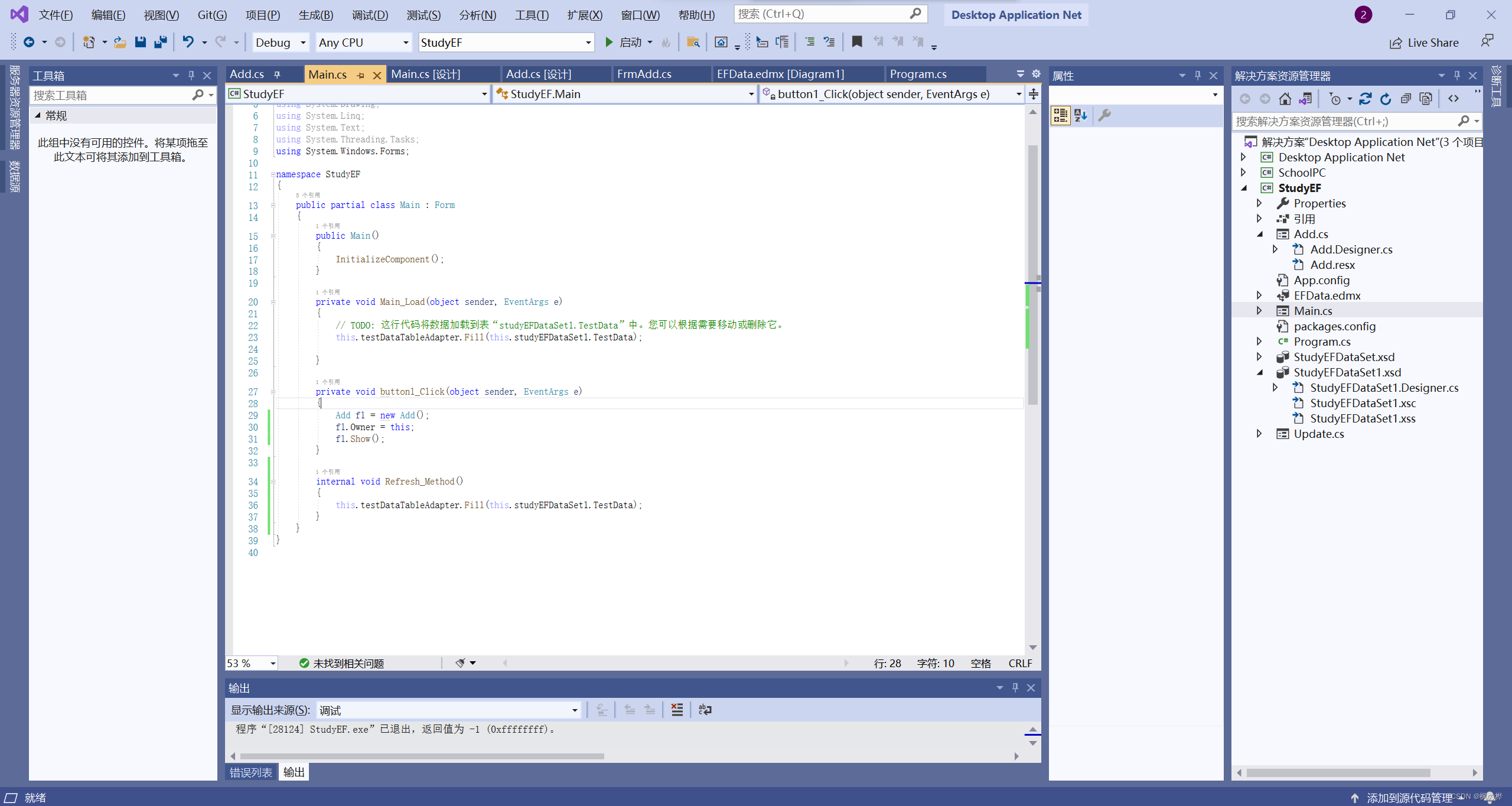
1 2 3 4 5 6 7 8 9 10 11 private void button1_Click (object sender, EventArgs enew Add();this ;internal void Refresh_Method ()this .testDataTableAdapter.Fill(this .studyEFDataSet1.TestData);
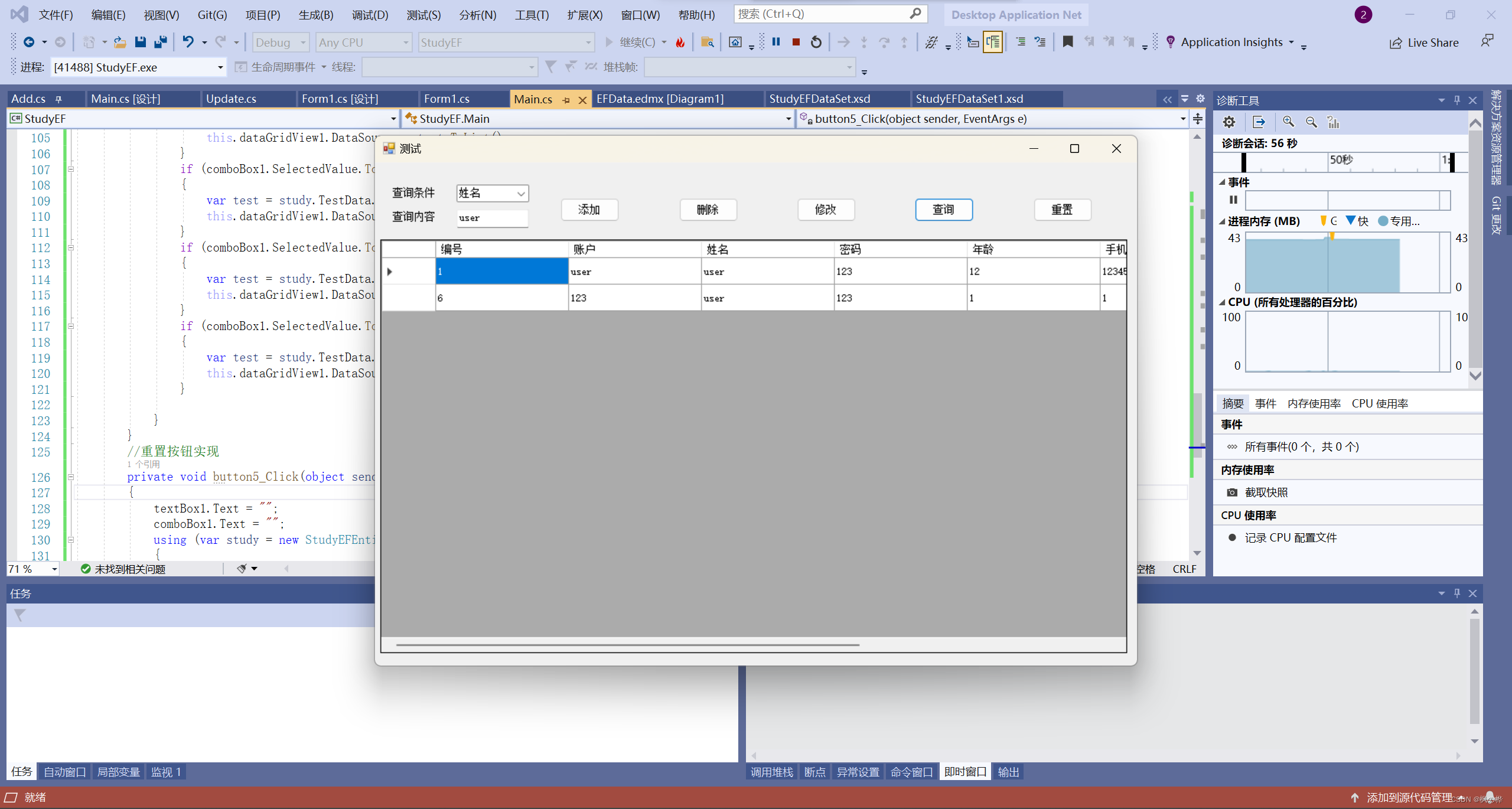
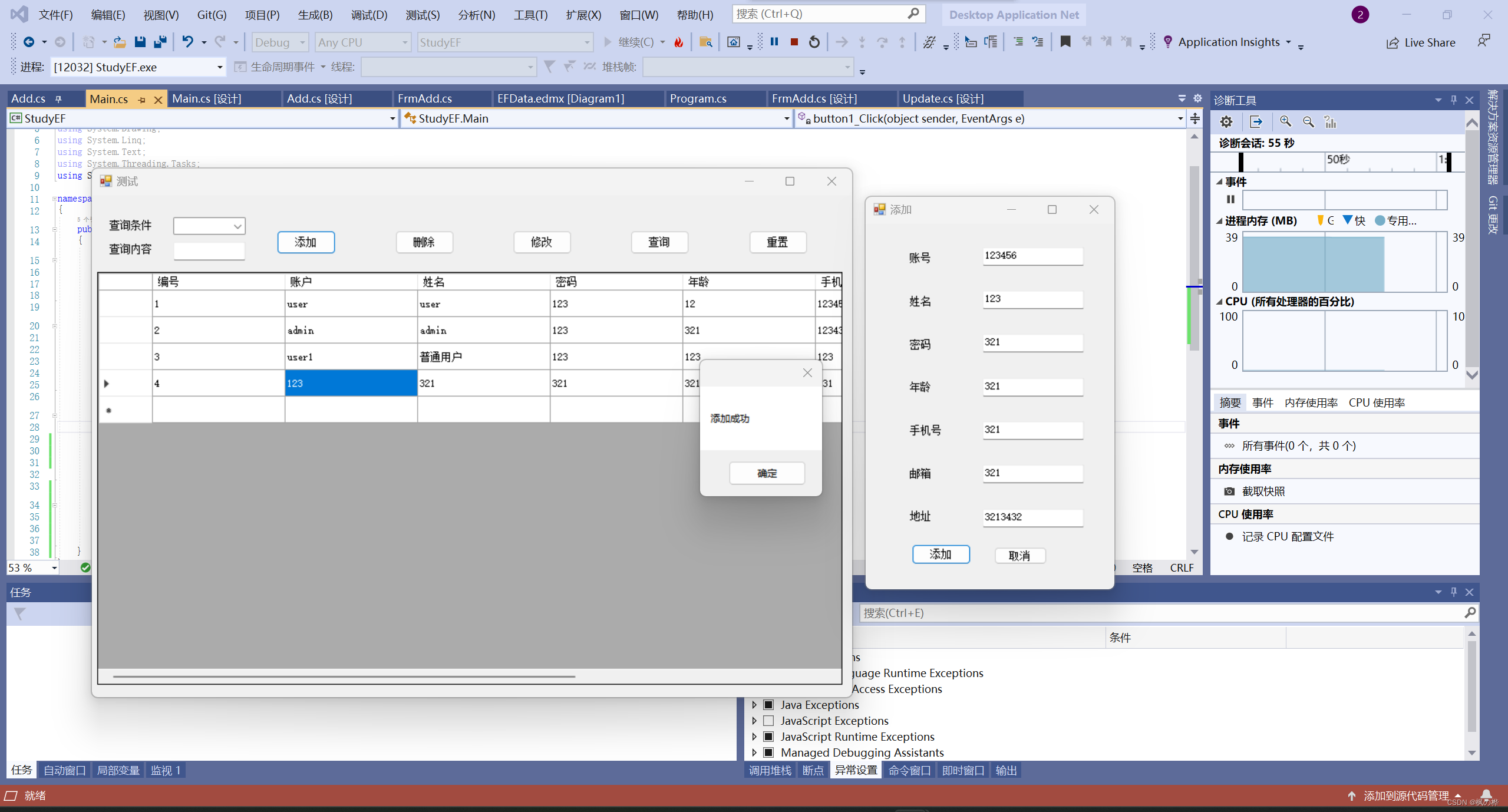
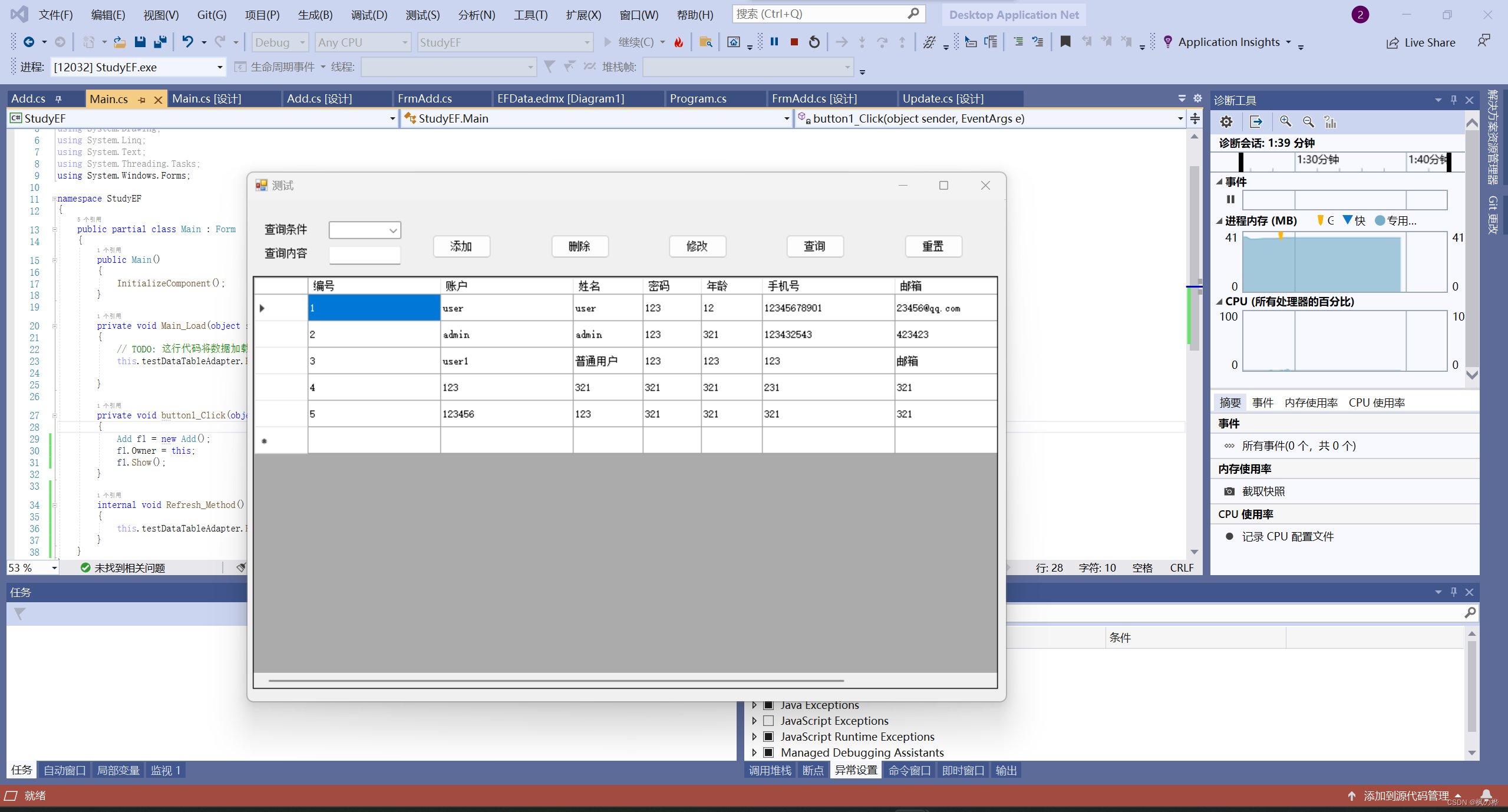
运行测试
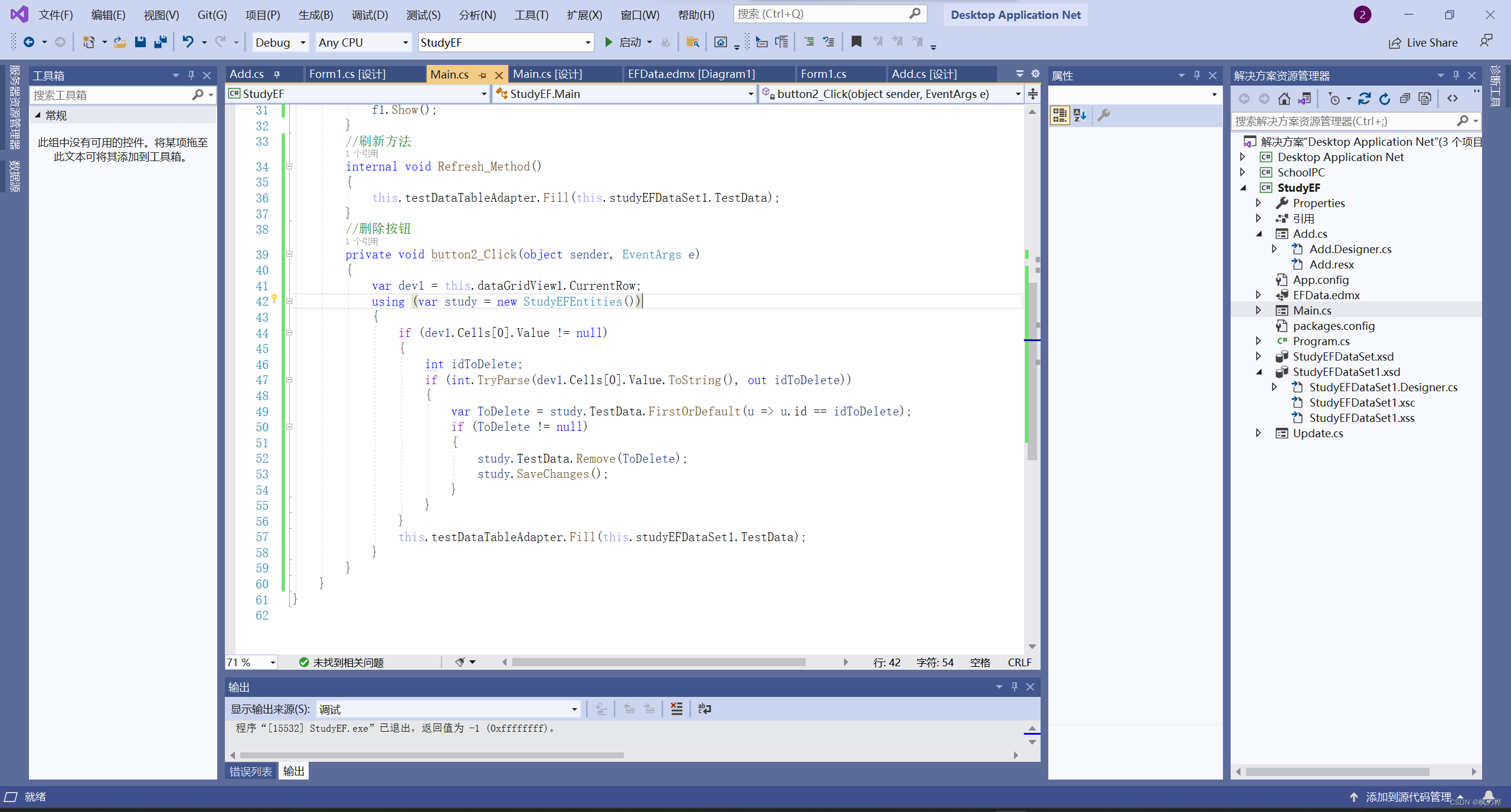
四、实现删除按钮 编写代码 在Main窗体里面,双击删除按钮
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 private void button2_Click (object sender, EventArgs evar dev1 = this .dataGridView1.CurrentRow;using (var study = new StudyEFEntities())if (dev1.Cells[0 ].Value != null )int idToDelete;if (int .TryParse(dev1.Cells[0 ].Value.ToString(), out idToDelete))var ToDelete = study.TestData.FirstOrDefault(u => u.id == idToDelete);if (ToDelete != null )this .testDataTableAdapter.Fill(this .studyEFDataSet1.TestData);
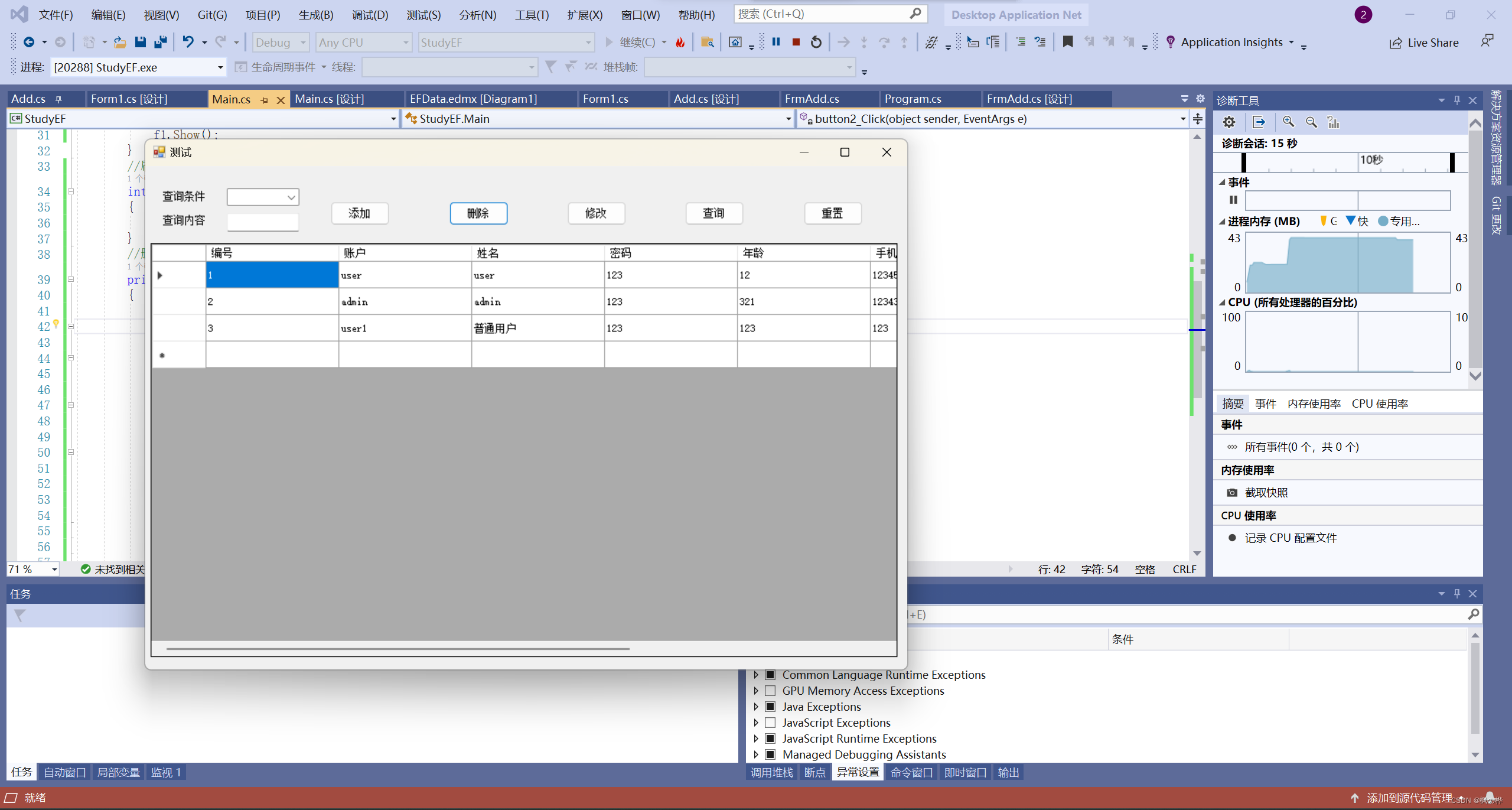
运行测试
五、实现修改按钮 编写代码 窗体之间传递参数 因为修改,修改是要有数据显示才能方便,不然就成重写了,在这里我觉得需要做一个参数传递。
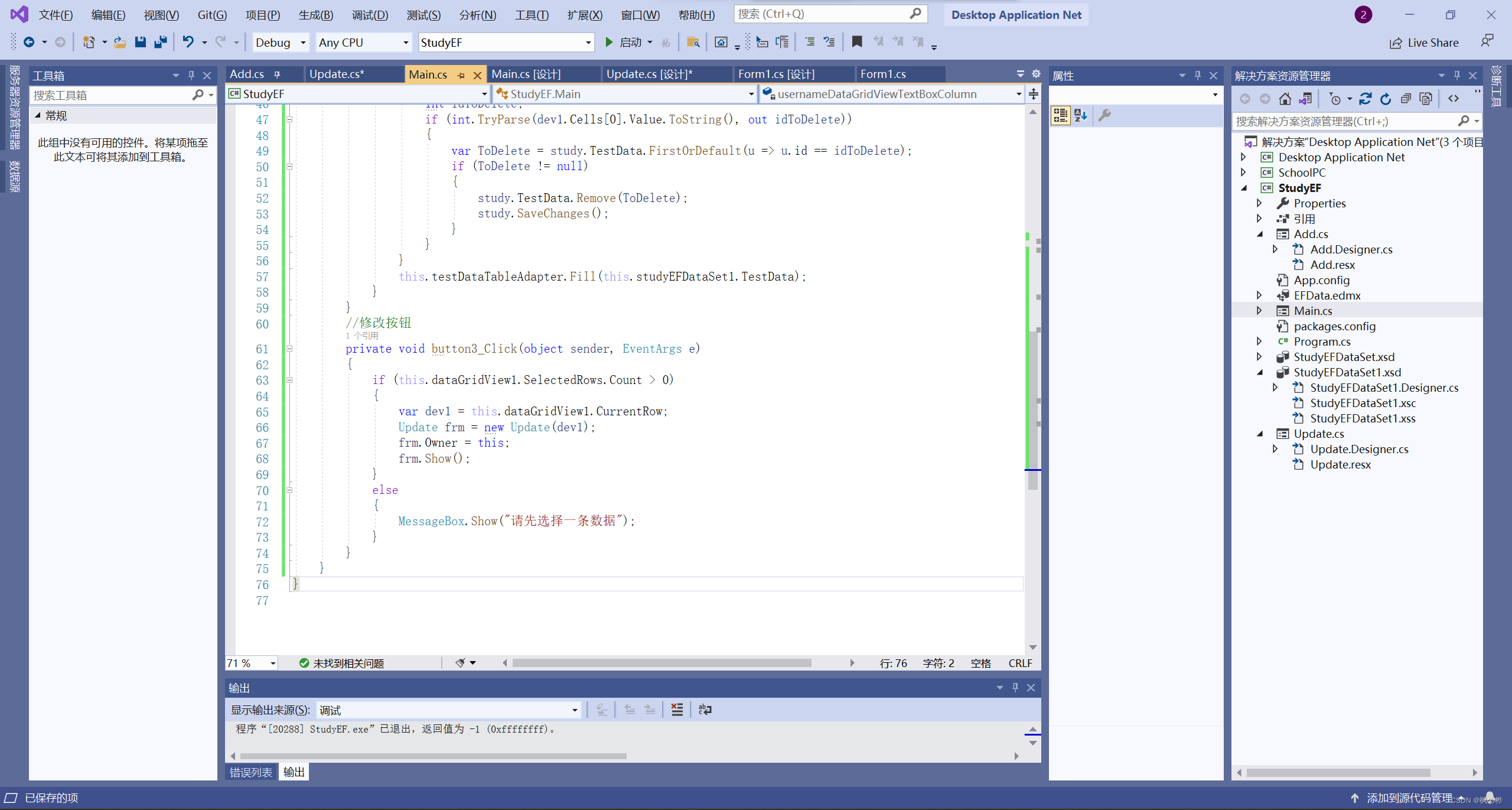
Main窗体中修改按钮事件 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 private void button3_Click (object sender, EventArgs eif (this .dataGridView1.SelectedRows.Count > 0 )var dev1 = this .dataGridView1.CurrentRow;new Update(dev1);this ;else "请先选择一条数据" );
在update窗体中添加参数绑定 1 2 3 4 5 6 7 8 9 10 11 12 public Update (DataGridViewRow dev1 )0 ].Value.ToString();1 ].Value.ToString();2 ].Value.ToString();3 ].Value.ToString();4 ].Value.ToString();5 ].Value.ToString();6 ].Value.ToString();7 ].Value.ToString();
在update窗体中添加修改按钮代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 private void button1_Click (object sender, EventArgs eint id = int .Parse(textBox8.Text);string username = textBox1.Text;string name = textBox2.Text;string password = textBox3.Text;string age = textBox4.Text;string phone = textBox5.Text;string email = textBox6.Text;string address = textBox7.Text;using (var study = new StudyEFEntities())var ToUpdate = study.TestData.FirstOrDefault(u => u.id == id);if (ToUpdate != null )"修改成功" );this .Owner;this .Hide();
测试运行 运行测试没有问题。
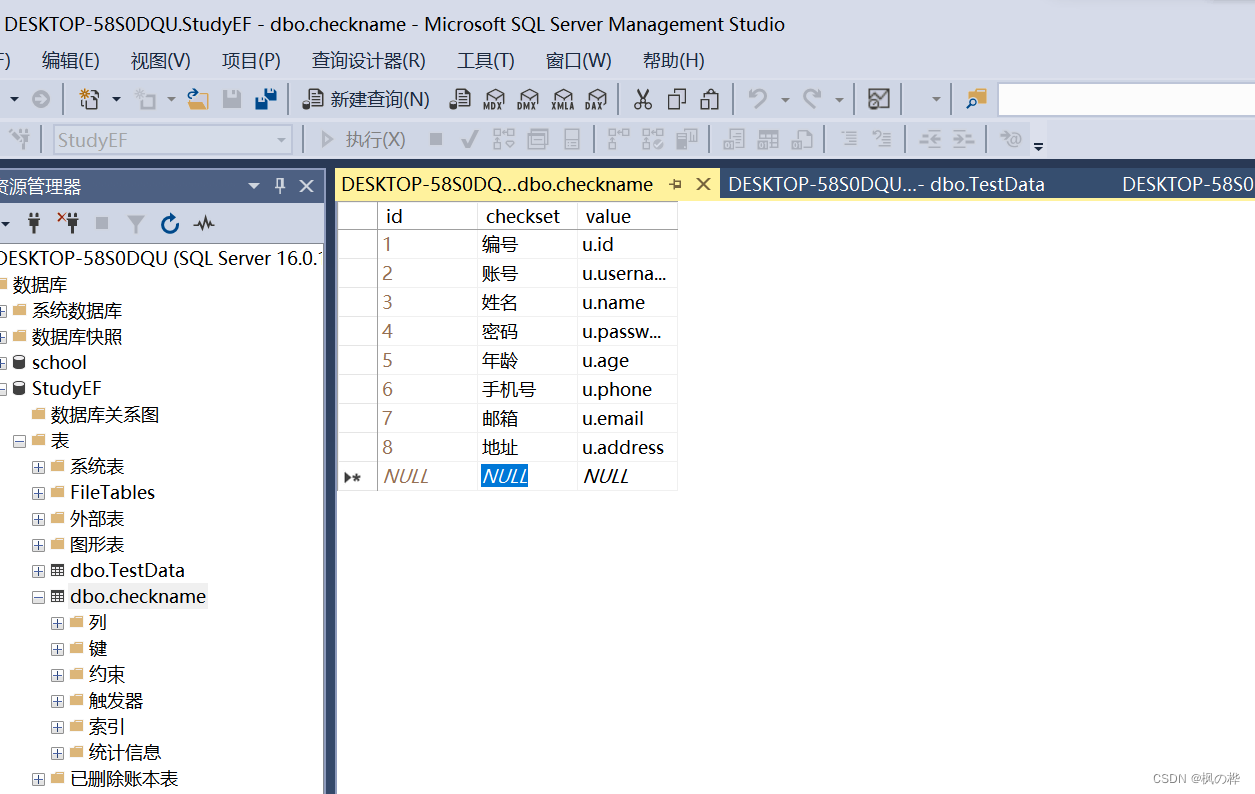
六、实现查询按钮 新建表checkname,给下拉框添加数据
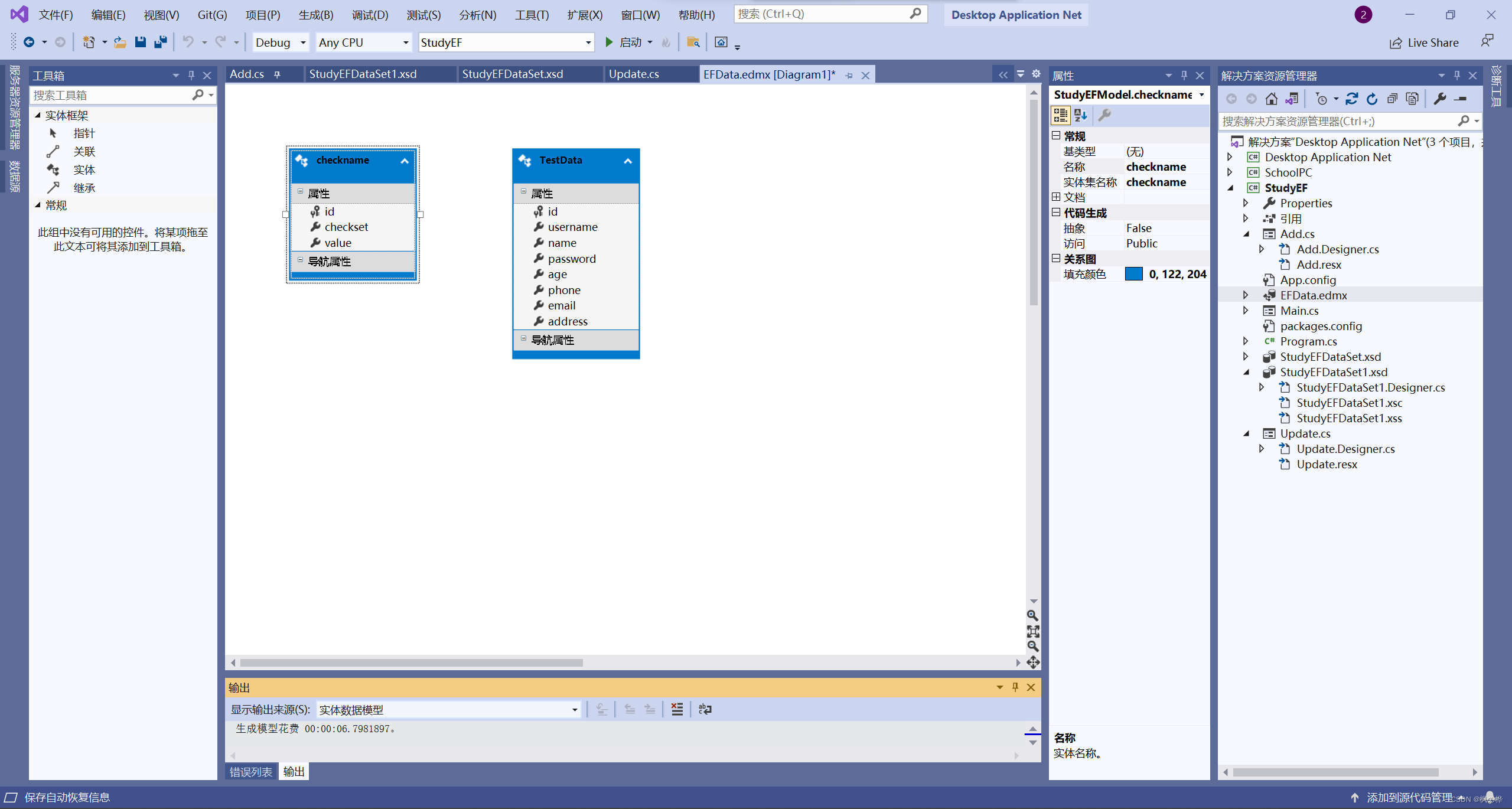
去vs里更新模型数据
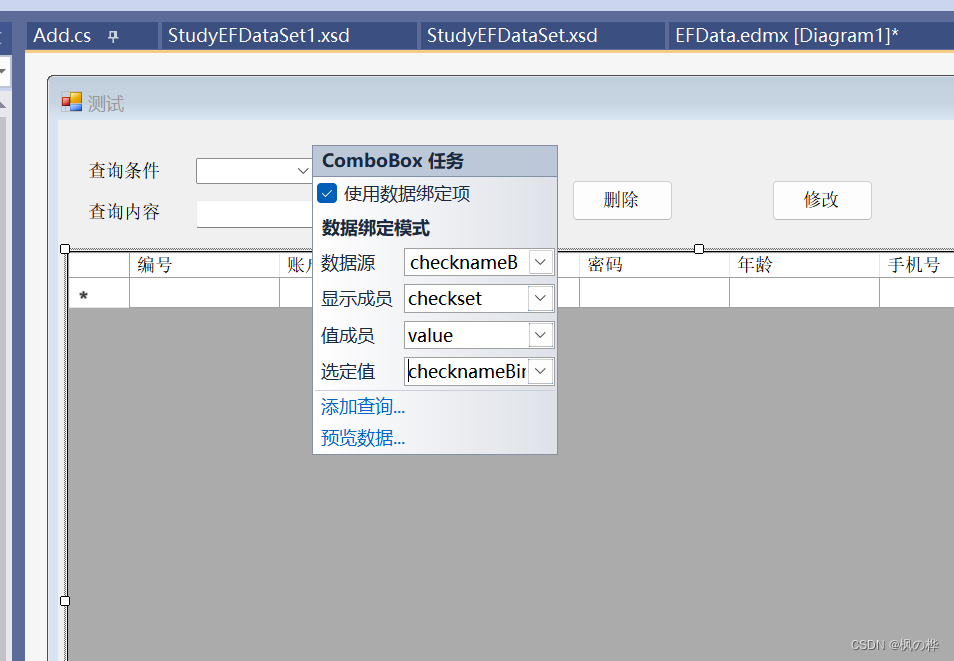
在main窗体里面绑定数据
编写代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 private void button4_Click (object sender, EventArgs eusing (var study = new StudyEFEntities())if (comboBox1.SelectedValue.ToString() == "u.id" ) int ToCheck;if (int .TryParse(textBox1.Text, out ToCheck))var test = study.TestData.Where(u => u.id == ToCheck);this .dataGridView1.DataSource = test.ToList(); if (comboBox1.SelectedValue.ToString() == "u.username" )var test = study.TestData.Where(u => u.username == textBox1.Text);this .dataGridView1.DataSource = test.ToList();if (comboBox1.SelectedValue.ToString() == "u.name" )var test = study.TestData.Where(u => u.name == textBox1.Text);this .dataGridView1.DataSource = test.ToList();if (comboBox1.SelectedValue.ToString() == "u.password" )var test = study.TestData.Where(u => u.password == textBox1.Text);this .dataGridView1.DataSource = test.ToList();if (comboBox1.SelectedValue.ToString() == "u.phone" )var test = study.TestData.Where(u => u.phone == textBox1.Text);this .dataGridView1.DataSource = test.ToList();if (comboBox1.SelectedValue.ToString() == "u.email" )var test = study.TestData.Where(u => u.email == textBox1.Text);this .dataGridView1.DataSource = test.ToList();if (comboBox1.SelectedValue.ToString() == "u.phone" )var test = study.TestData.Where(u => u.phone == textBox1.Text);this .dataGridView1.DataSource = test.ToList();private void button5_Click (object sender, EventArgs e"" ;"" ;using (var study = new StudyEFEntities())var test = study.TestData;this .dataGridView1.DataSource = test.ToList();
运行测试

 创建后再创建下图:
创建后再创建下图:
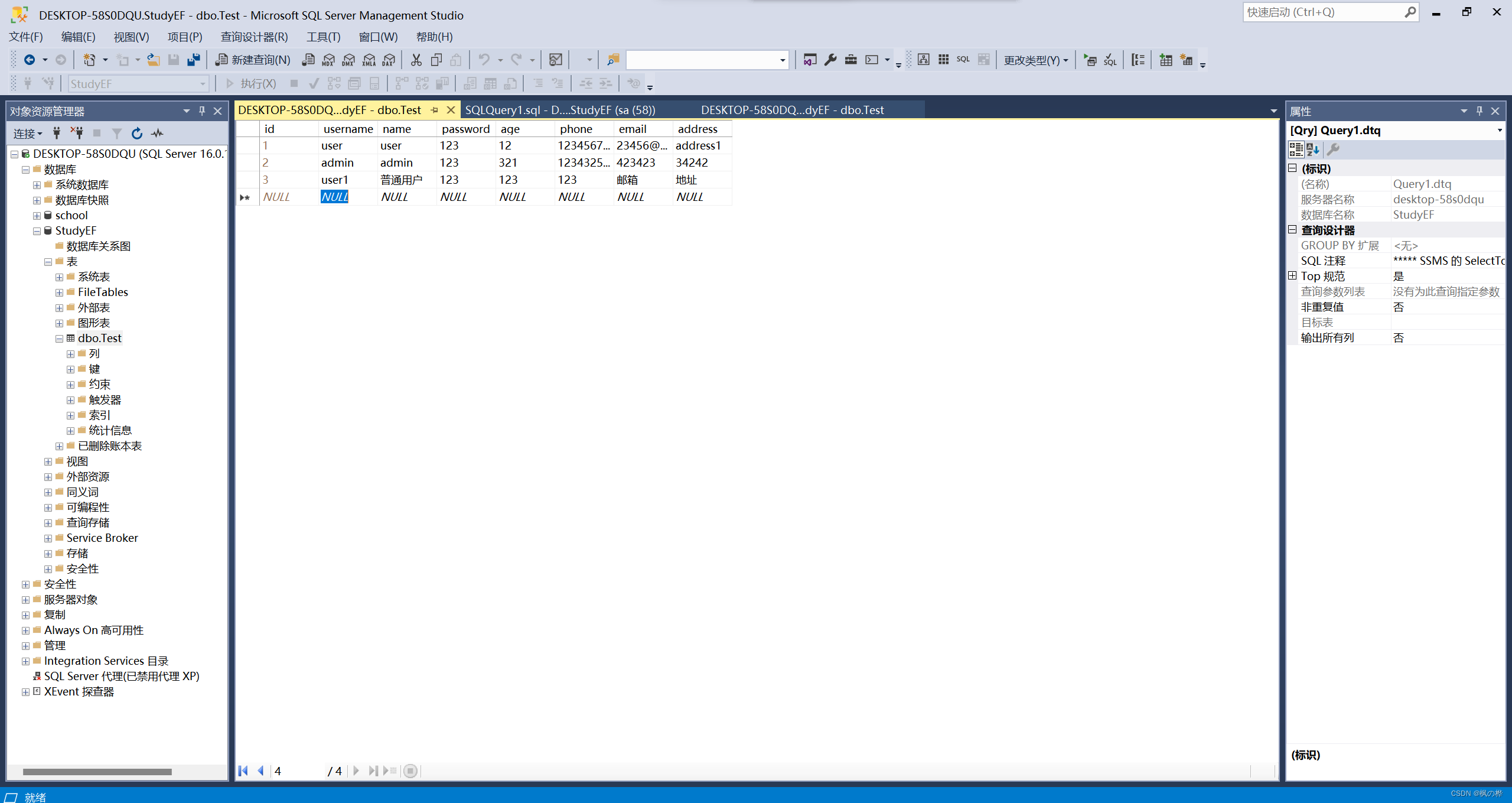
 往表里面添加几条数据,方便进行测试
往表里面添加几条数据,方便进行测试







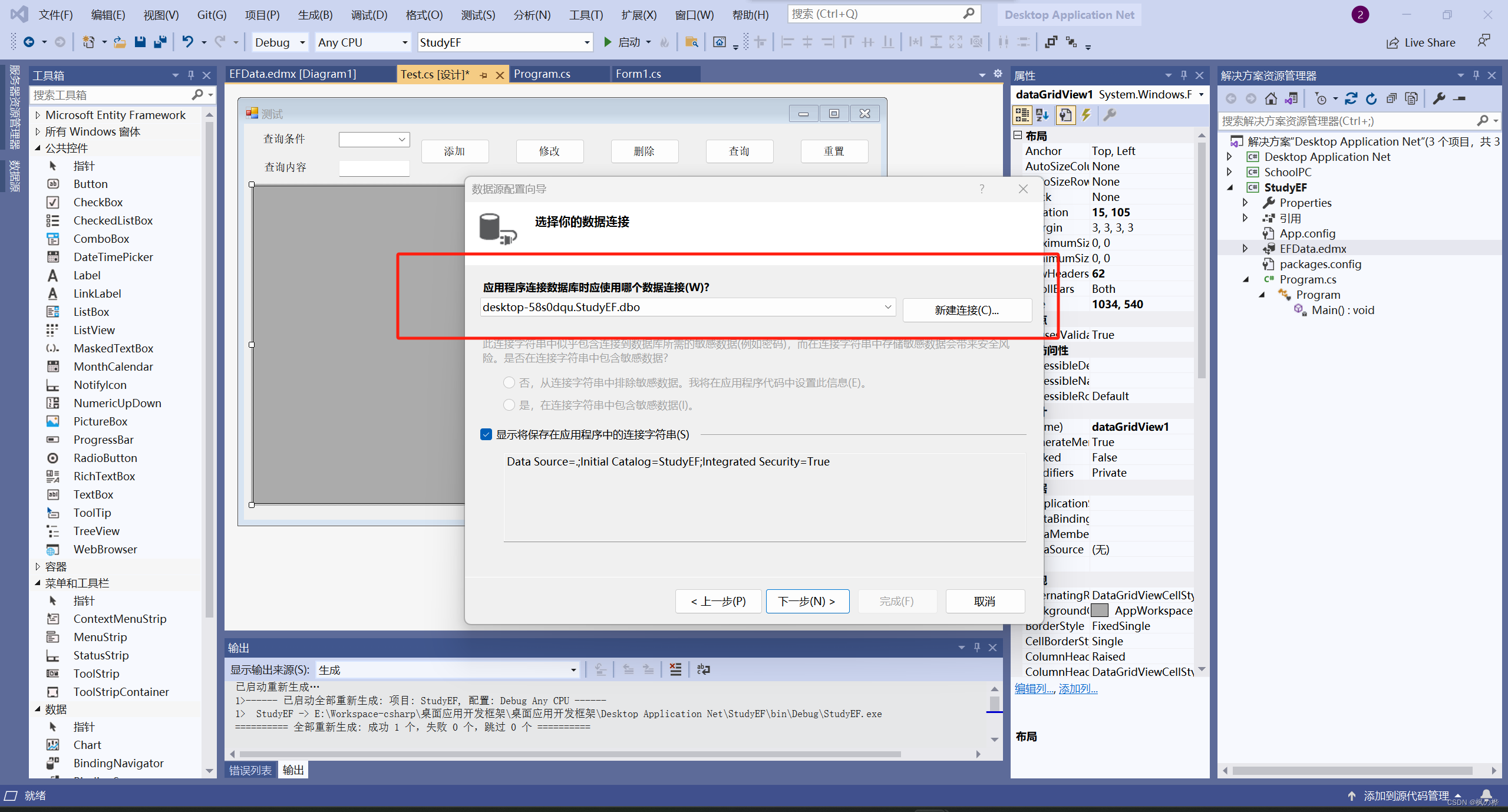
 下一步,下一步,然后选择连接
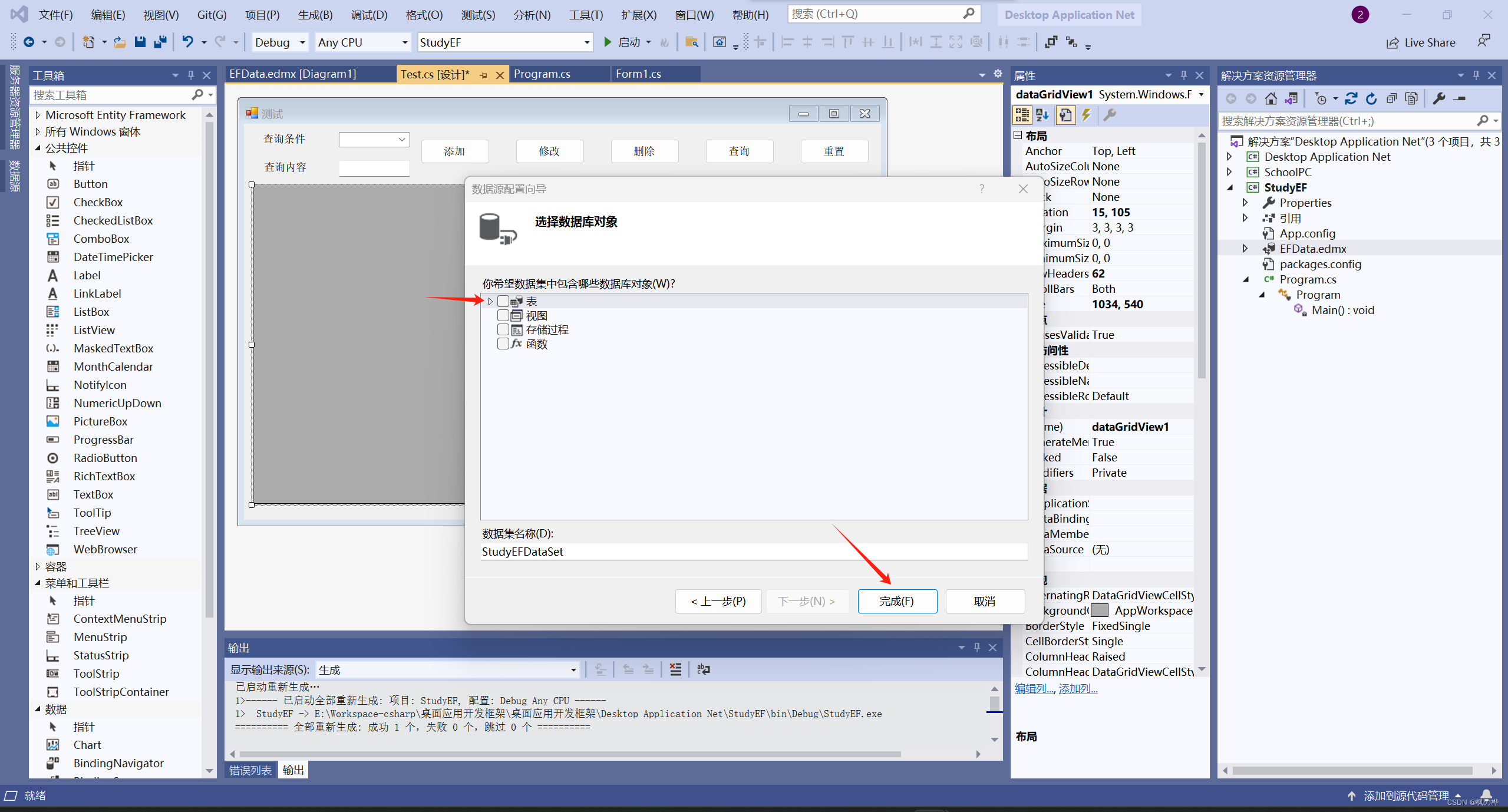
下一步,下一步,然后选择连接 下一步,下一步,一直到下图,选中表,点击完成
下一步,下一步,一直到下图,选中表,点击完成



 鼠标双击添加按钮,在添加按钮事件里面开始编写:
鼠标双击添加按钮,在添加按钮事件里面开始编写: 在主页面(原来我写的是Test窗体,但是重新生成解决方案了也没有显示,估计是重名了与其他功能,于是我主界面换成了Main窗体)的添加按钮里面编写new一个窗体,并且写一个让数据刷新的方法,通过owner在添加窗体调用,这样添加完成原来的窗体更新数据。
在主页面(原来我写的是Test窗体,但是重新生成解决方案了也没有显示,估计是重名了与其他功能,于是我主界面换成了Main窗体)的添加按钮里面编写new一个窗体,并且写一个让数据刷新的方法,通过owner在添加窗体调用,这样添加完成原来的窗体更新数据。

 测试没有问题。
测试没有问题。
 测试没有问题,点击删除删除选中数据,并且刷新数据(原理是重新绑定数据)
测试没有问题,点击删除删除选中数据,并且刷新数据(原理是重新绑定数据)